The footer in a web design appears at the bottom of a page and is often ignored since the content is the main focus. When you want to improve the look of your website, you should browse the internet for more ideas on how you should improve your website. Because sometimes it’s just hard to transfer your thoughts into the web graphics. In this post, I hope to be able to simplify your web search for footer ideas and samples.
Some of the examples shown here use visual elements to make the design of the footer more interesting, and others simply focus on providing navigation or information in the footer that will help visitors.
Related Posts Links:
- Tremendous Female Portraits in Vector Art
- Clean Under Construction / Coming Soon Templates
- Creative Poster Designs for Inspiration
- Entertaining 404 Pages: Creative Error Manipulation
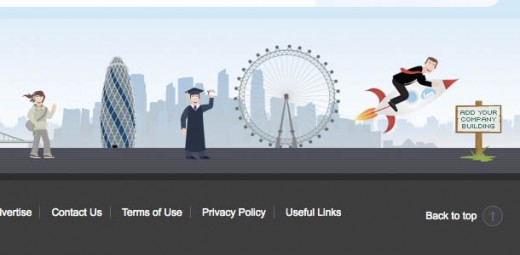
1. Future of Web Apps

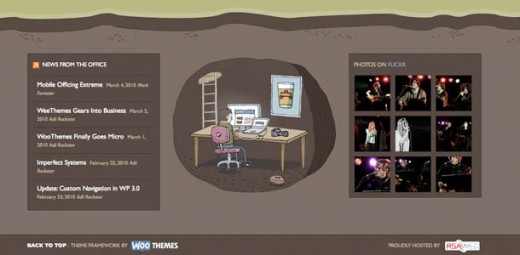
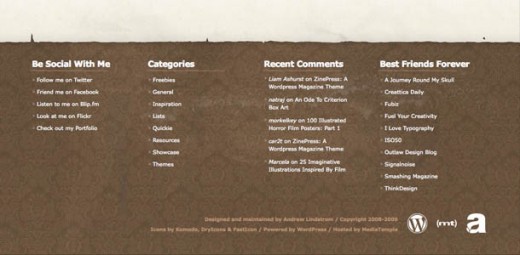
2. Mark Forrester

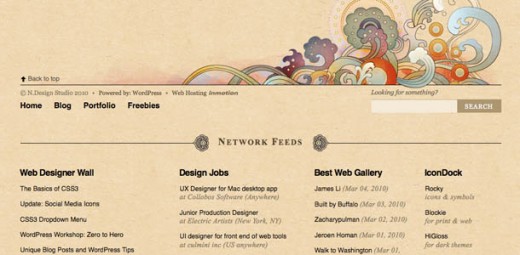
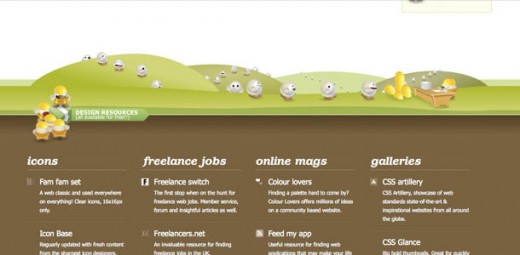
3. N-Designstudio

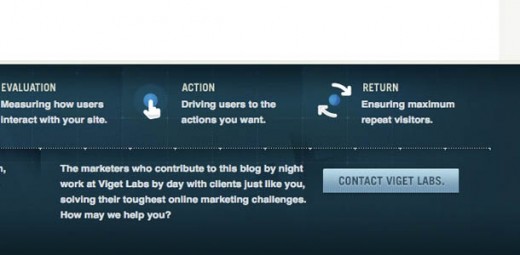
4. Viget

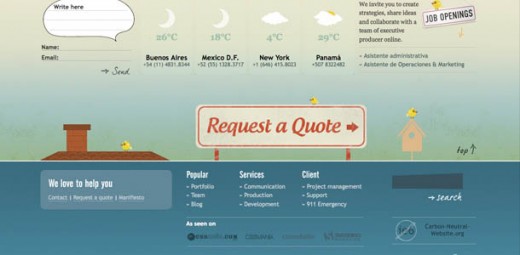
5. SocialSnack

6. Stefan Kovac

7. Komodo Media

8. The Rissington Podcast

9. Think Design Blog

10. Web Designer Depot

11. YoDiv

12. WellMedicated

13. The Pixel Blog

14. Orman Clark

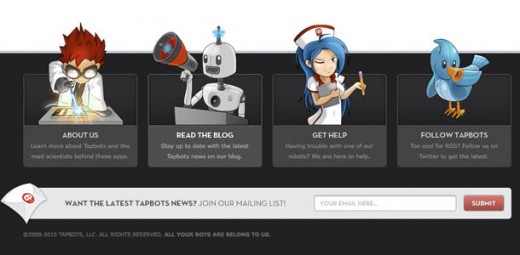
15. Pastebot

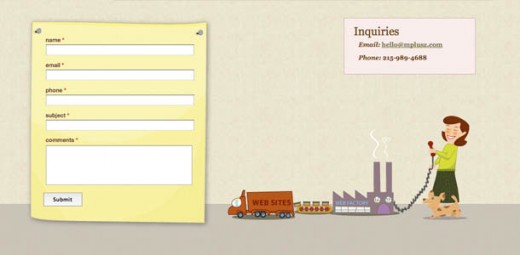
16. Mplusz

17. Launch Mind

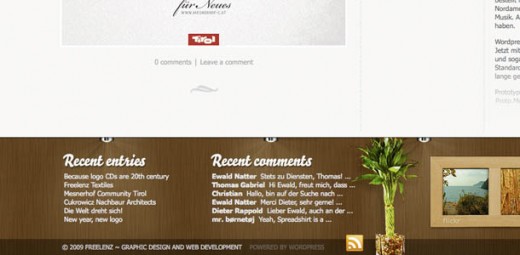
18. Freelenz

19. Fran Boot

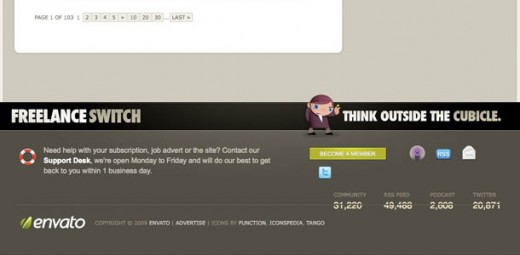
20. Freelance Switch

21. FortySeven Media

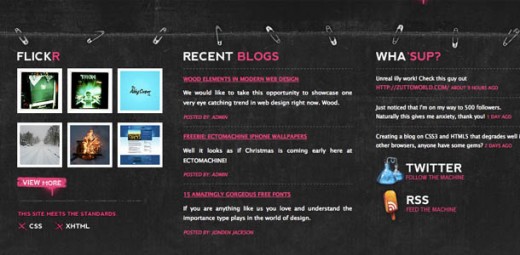
22. EctoMachine

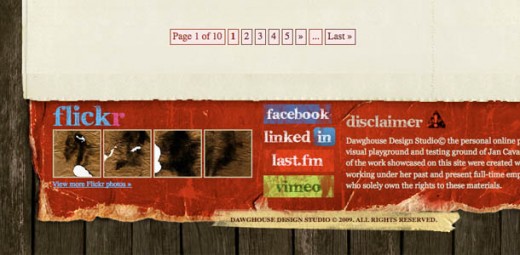
23. Dawghouse Design Studio

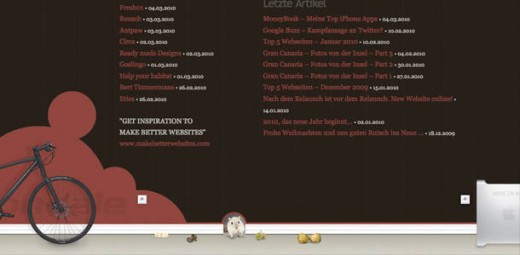
24. David Hellmann

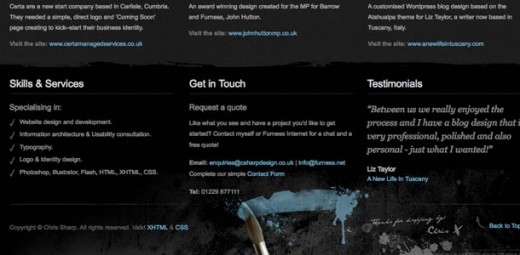
25. Chris Sharp

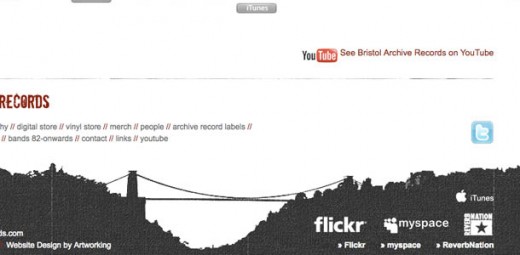
26. Bristol Archive Records

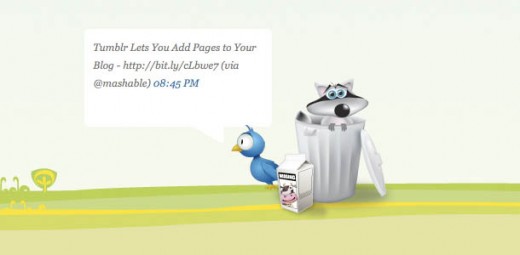
27. Chirp

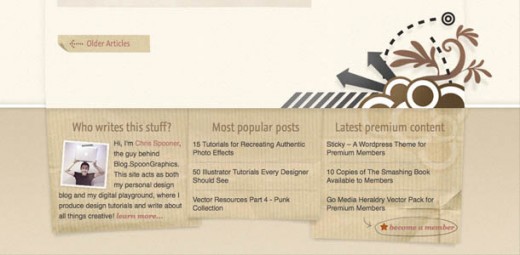
28. Spoon Graphics

29. Boagworld

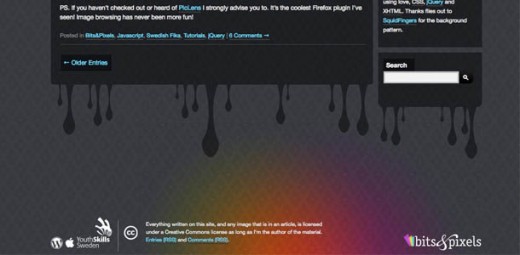
30. Bits & Pixels

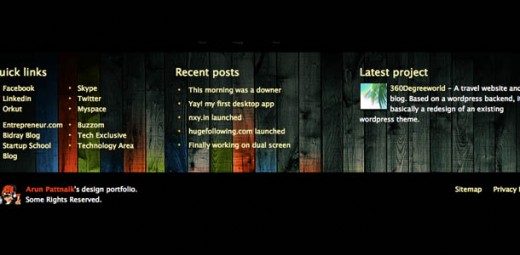
31. Arunpattnaik

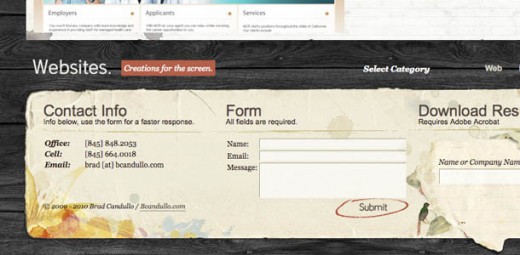
32. Bcandullo

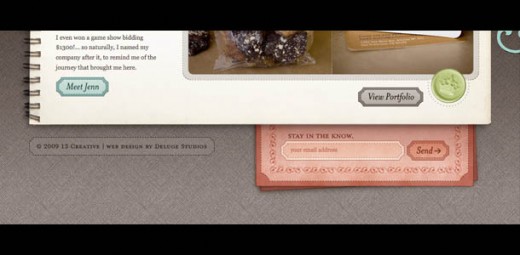
33. 13creative

34. Yuru Inspires

35. Design Reviver

36. Fubiz

Dont Forget to Follow us on Twitter or Subscribe to Email to Get the Latest Updates on Giveaways, Tutorials and More for Free.
Very nice post! I like all of them. It’s difficult to pick a favorite.