We often need image zoom power in different projects, and the power of jQuery has made this very easy and professional.There are lot of jQuery image zoom plugins which have provided this functionality beautifully.
Today i have collected 15 best and useful jQuery image zoom plugins among the huge list on the internet. I hope these plugins will be helpful for you in several tasks.
You may like other useful jQuery resources,
- 15 Useful jQuery Slideshow and Photo Gallery
- jQuery Advanced Effects: 20+ Stunning Examples
- 32 jQuery and CSS Drop Down Menu Examples and Tutorial
- jQuery Tabs Tutorial: 18 Exceptional Techniques
Let’s have a look into jQuery image zoom plugins.
1. Featured Image Zoomer

This script lets you view a magnified portion of any image upon moving your mouse over it. A magnifying glass appears alongside the image displaying the magnified area on demand. The user can toggle the zoom level by using the mousewheel. It’s great to use on product images, photos, or other images with lots of details you want users to be able to get into on command.
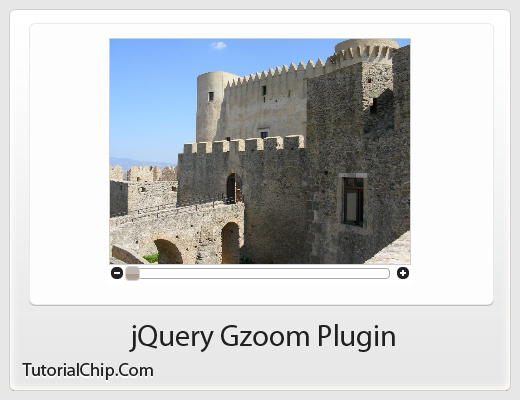
2. jQuery Gzoom Plugin

It is an excellent jQuery image zoom plugin with a very useful features like click on plus and minus to zoom, drag the slider to zoom Zoom using mousewheel hover the image, moving mouse hover the image change the pan, click on the image to show in lightbox style and others.
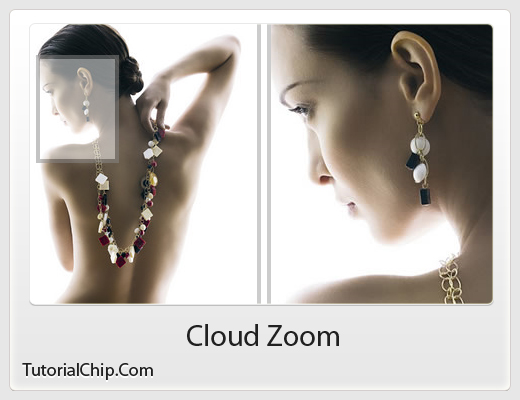
3. Cloud Zoom

Cloud Zoom is a free jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers.
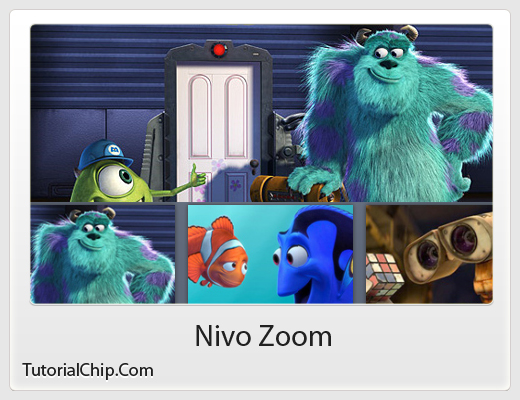
4. Nivo Zoom

Nivo Zoom is a nice jQuery image zoom plugin with 5 different zoom types, Optional overlay support, Supports HTML captions, Simple clean & valid markup, Loads of settings to tweak and others.
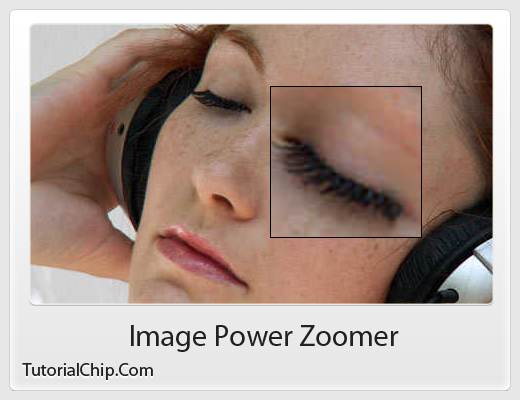
5. Image Power Zoomer

Some images are worth a closer look, which is why there’s Image Power Zoomer. It gives any image on your page the ability to be magnified when the mouse rolls over it. A “magnifying glass” that appears over the image lets the user zoom in on any portion of it as it follows the cursor around. Furthermore, the magnification power can be adjusted on the fly by turning the mouse wheel back or forth, just like in many graphics programs.
6. Photo Zoom Out Effect with jQuery

The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography websites or image galleries. Our example uses some black and white images to focus on the effect.
7. Fancy Thumbnail Hover Effect with jQuery

A beautiful jQuery image zoom with an excellent tutorial. It duplicates nice flash galleries. Nice tutorial by author.
8. Hover Zoom Effect

The hover zoom effect basically reverse zooms an image while fading in a label on top of it when the mouse hovers over it. It makes for a pretty slick effect which could be used on thumbnails. As always, you can check out a demo or grab the source right here if you don’t want to read the entire tutorial.
9. AnythingZoomer

You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuery plugin that does it. I’m not going to tell you what you should use it for or elaborate use-case scenarios. Your own creativity can help you there.
10. jqZoom Evolution

JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
11. Zoomer Gallery

It’s a simple but elegant way of giving your interfaces a nice little shine and at only 2KB in size, it’s both compact and surprisingly easy to use.
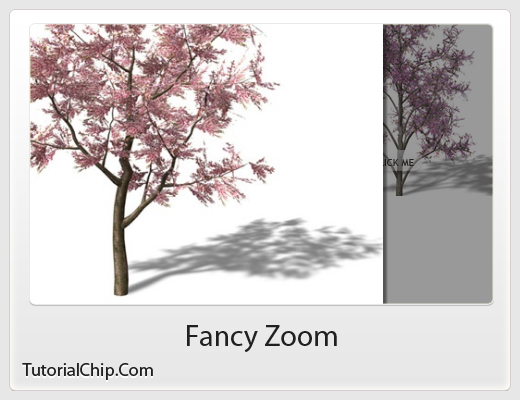
12. Fancy Zoom

This plugin is the jQuery version on the fancy zoom effect. As describe on the fancy zoom web site, this effect is providing a smooth, clean, truly Mac-like effect, almost like it’s a function of Safari itself (see the demo below).
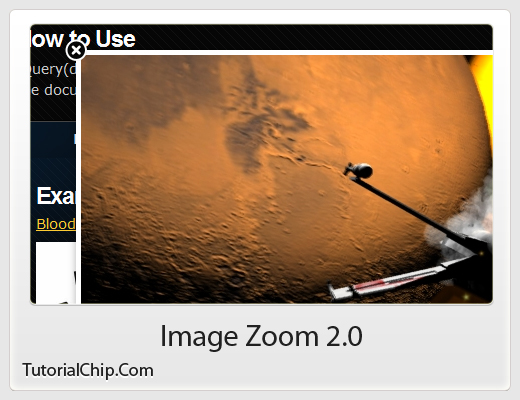
13. Image Zoom 2.0

This plug-in makes links pointing to images open in the “Image Zoom”. Clicking a link will zoom out the clicked image to its target-image. Click anywhere on the image or the close-button to zoom the image back in. Only ~3k minified.
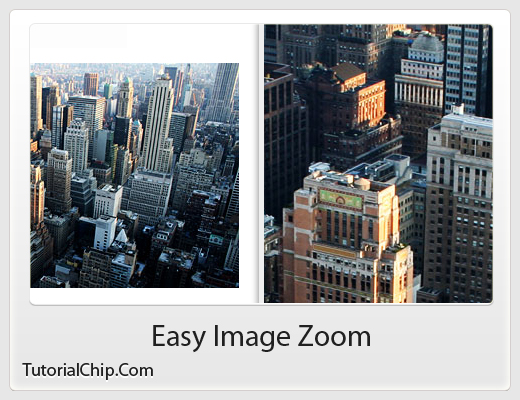
14. Easy Image Zoom

The task was to create a script that will allow users to see large details of the product while moving cursor over medium sized image. During the process I decided to create a jQuery plugin and share it with you guys!
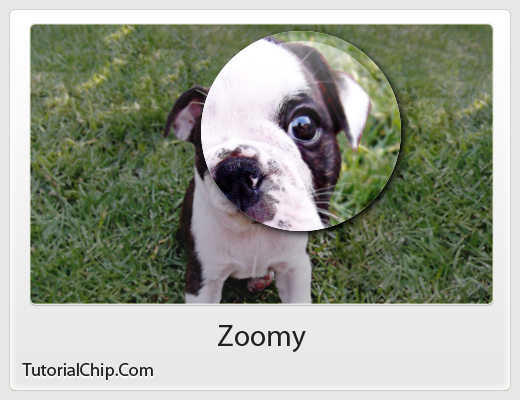
15. Zoomy

Zoomy is a quick and easy plugin that will zoom into a picture. You only need two copies of one image first the display image and then the zoom image.
Don’t Forget to Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.
zoom over effects with image description in few lines
such a big collection at one place…this is really awesome..thank you for sharing
Thank you very much,nice work.
I must say this is the best list for jquery zooming script! So many choices we have to select a perfect one based on project.
Thanks!
Very useful.. Nice work. But am having a small doubt. When we click on a image a popup window should be opened and in that pop up window i need to perform all these zooming operations. How can we do this? Pleae let me know.
Thanks,
Vidya