jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, professional tabs, event handling, drop down menus, animating, advanced effects and ajax interactions for rapid web development. With jQuery becoming ever more popular, the volume and quality of plugins and tutorials that developers are releasing and writing are increasing rapidly.
Slideshows are a great way to show large amount of content on a smaller area of a web page or blog. Below you will the most powerful, the most creative and most versatile Gallery/Slideshow of jQuery plugins and tutorials built using jQuery.
1. jFlow
It seems that the obsession of the web design industry right now is the ability to create a “featured section”. While it once may have required a great deal of skill, that is no longer the case. In this screencast, I’ll show you how to easily create a scrollable featured section using one of Theme Forest’s popular themes as a reference. Let’s get into it!

2. Galleriffic jQuery Plugin
This sleek plugin is great, its simple to use and implement, fast, looks amazing and feature rich.

3. Featured Content Slider Using jQuery UI
Showing off the best content of your website or blog in a nice intuitive way will surely catch more eyeballs. Using an auto-playing content slider is the one of techniques to show your featured content.

4. Nivo slider
Features:
- 11 unique transition effects
- Simple clean & valid markup
- Loads of settings to tweak
- Built in directional and control navigation
- more

5. GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.

6. Coin Slider
Features:
- Unique transition effects
- Valid markup
- Flexible configuration
- Auto slide
- more

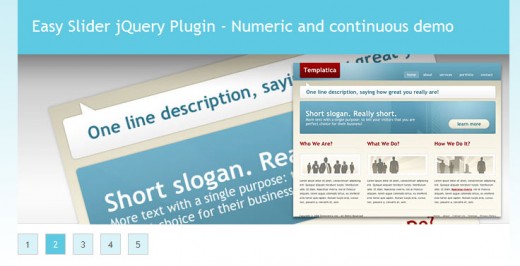
7. Easy Slider 1.7 – Numeric Navigation jQuery Slider
Features:
- Continuous Slide
- Numeric Navigation
- Multiple Slides

8. Supersized – Full Screen BackgroundSlideshow jQuery Plugin
Features:
- Resizes images to fill browser while maintaining image dimension ratio
- Cycles Images/backgrounds via slideshow with transitions and preloading
- Navigation controls allow for pause/play and forward/back

9. jQuery.popeye 2.0
jQuery.popeye take a list of thumbnails and links to images and converts them into a popeye box

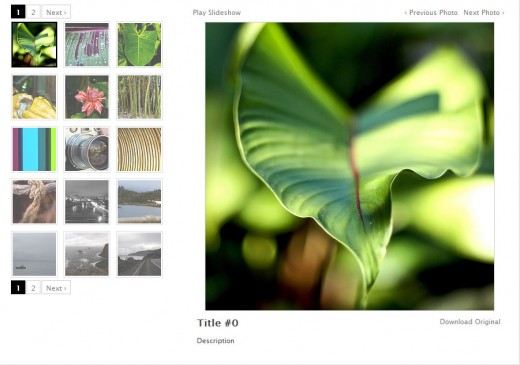
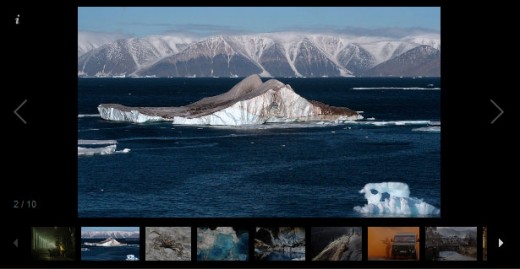
10. Galleria
Galleria is a pure JavaScript image gallery solution for the web and mobile devices. The code base consists of one high quality core that exposes a collection of tools, available for a wide range of customizable themes to make the gallery look and behave differently for each use case.

11. Building a jQuery Image Scroller
In this tutorial, we’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code. Image scrollers are of course nothing new; versions of them come out all the time.

12. JC Play List
JC Play List is an easy to use ActionScript 3.0 list component created especially for easy visual representation of multimedia lists (.xml and RSS 2.0 feeds from Picasa and Flickr).

13. jqFancyTransitions
jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects.

14. s3Slider
The s3Slider jQuery plugin is made by example of jd`s smooth slide show script. I needed something like that for jQuery (for my web site kruskica.net). Since i didnt find it after a small research i decided to build it by my self.

15. jPhotoGrid
Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned.

Galleria is a really impressing jQuery slide plug-in. this has a good customization feature and you can easily control the look and feet.