Step 7
Select again Custom Shape Tool and draw a Circle Shape with white color #ffffff as like in picture below.

Step 8
Now select Custom Shape Tool ones more time and draw a Triangle Shape with white color #ffffff as like in preview.

Now duplicate this triangle shape and go to Edit > Transform > Flip Vertical and set it down side as like in preview.

Here again duplicate this triangle shape two time and set these duplicate shapes both left and right side of circle as you see in picture.

Step 9
Select Custom Shape Tool again and draw a small Triangle Shape with white color #ffffff.

Duplicate this shape three time and place these pointed areas.

After place these duplicate shapes layer we get this result.

Step 10
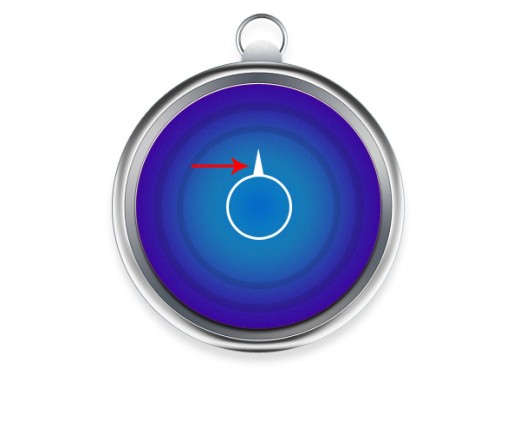
Now we are going to make Needle of this safari icon, select Rectangle Tool and create a small rectangle with white color #ffffff.

After create rectangle go to Edit > Transform > Perspective, pic corner area of this rectangle and take it little bit right side as like in preview.

After transform it we get this result.

Now duplicate this layer go to Edit > Transform > Flip Vertical and set it down side as like in preview.

Select both layer and merge them (Ctrl+E) name it layer Needle then go to Edit > Transform or press (Ctrl+T) and rotate it little bit Horizontal as like in preview.

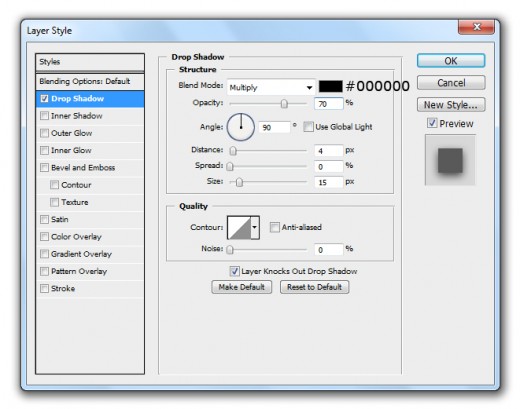
After transform this needle layer applying Drop Shadow on this layer.

After applying drop shadow we get a new effect on needle layer.

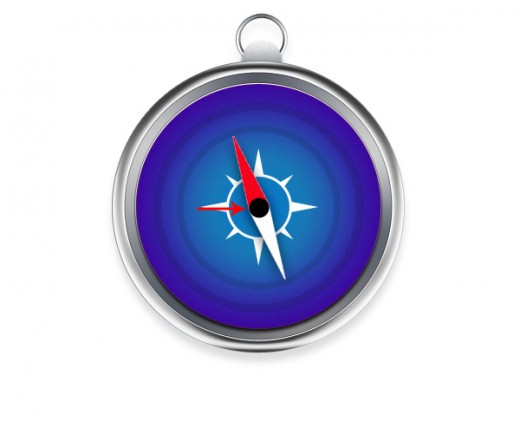
Now duplicate needle layer and applying this color #f8001c on duplicate needle layer.

Select Polygonal Lasso Tool and make a selection on this duplicate needle layer as like in preview.

Hit delete button to delete the selected area and press (Ctrl+D) to deselect the selection as like in preview.

Step 11
Select Ellipse Tool and create a small circle center of needle layer as like in preview.

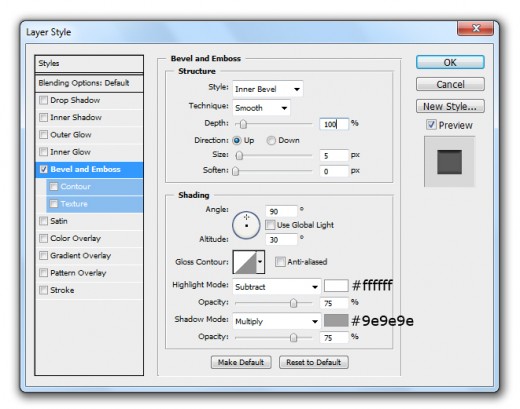
Now applying Bevel and Emboss on this small circle layer.

After applying bevel and emboss we get this new effect on small circle layer.

Step 12
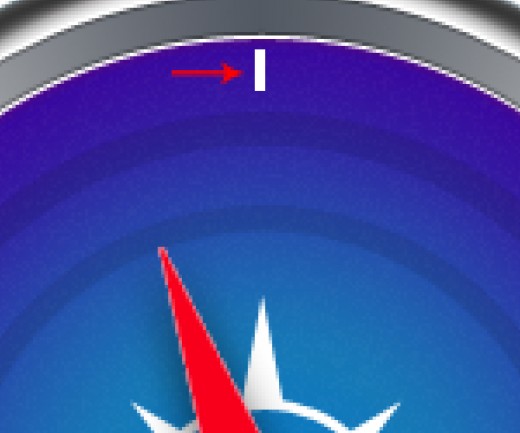
Select Rectangle Tool from tool panel and create a small rectangle with white color #ffffff as like in preview.

After create small rectangle now duplicate this rectangle lots of time and adjust them like a circle as like in preview.

Step 13
Finely select Text Tool and type some text with white color as like you see in picture below, here I am using Stencil Font, you can chose your own choice.

After all the struggle here we get our apple safari icon in final preview.
Final Preview

I hope you have definitely like this apple safari icon tutorial. Remember to share your comments with us. Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.