Creating Buttons and Badges in Adobe Photoshop is easy. In this simple tutorial, we’re going to create a sleek button using a couple of layers and one interchangeable image layer. This button is very beautiful and look awesome. We use some special effects of adobe Photoshop to make this button. We hope you will like this tutorial. So enjoy and remember to share you sweet comments with us.
You may also like:
- Photoshop CS5 Icon Tutorial in 5 Minutes
- Photoshop Tutorial: Glossy Orbit Style Button
- Photoshop Tutorial: Make a Decent Shiny Folder Icon
- Photoshop Basics: Button User Interface Design Tutorial
Tutorial details:
- Program: Adobe Photoshop CS5
- Difficulty: Intermediate
- Estimated Completion Time: 30 Mins
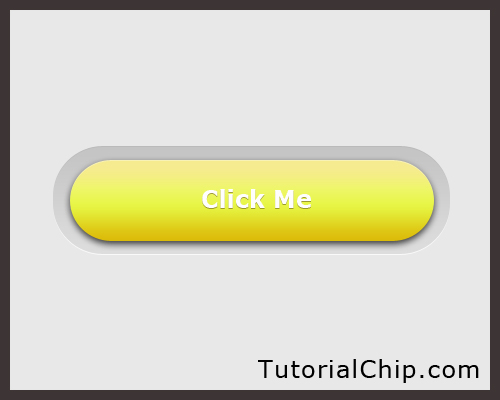
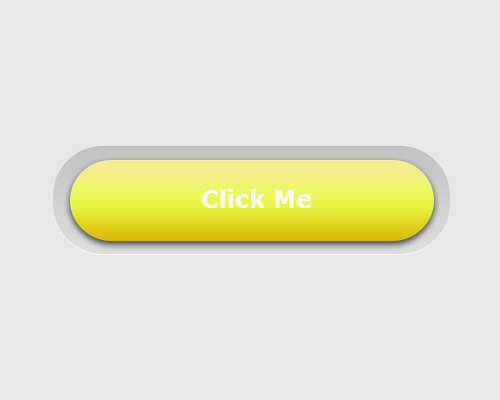
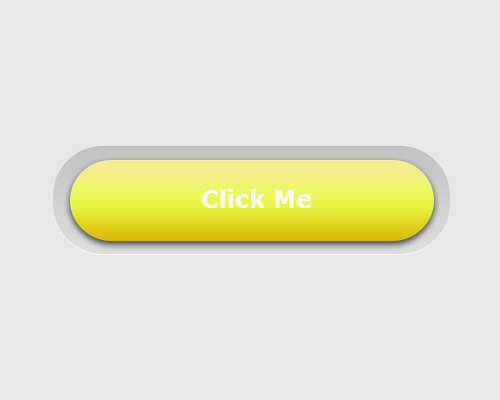
Create a Appealing Button in Photoshop – Final Preview

Tools and Resources


Photoshop Tools
- Text Tool
- Gradient Overlay
- Rounded Rectangle Tool
Lets start to create appealing button in photoshop.
Step 1
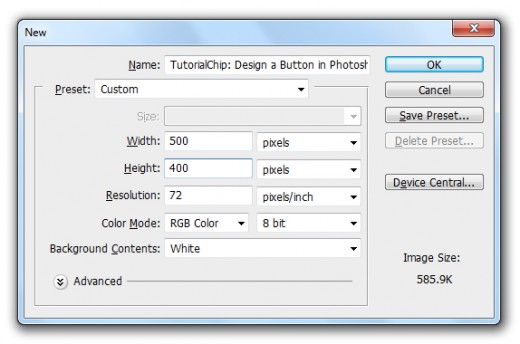
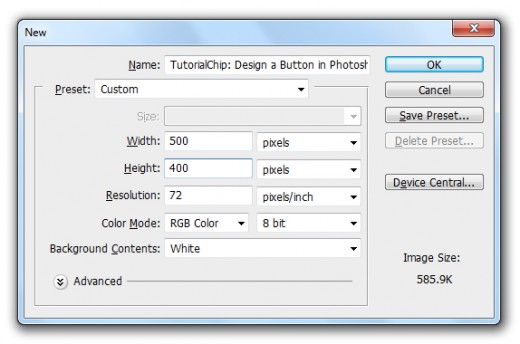
Create a new document (Ctrl+N) with 500×400 of size.


Step 2
Set background color gray #e8e8e8, select Rounded Rectangle Tool draw a rectangle with black color #000000 set radius (50%).


Step 3
Select rectangle layer and applying some Blending Options on this rectangle layer.
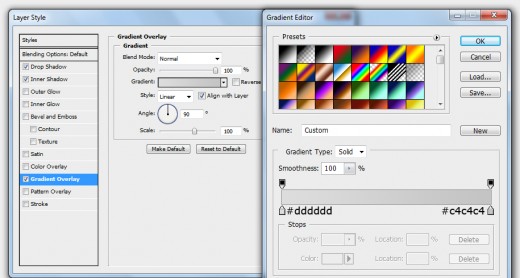
Go to Layer > Layer Styles and applying these Blending Options.
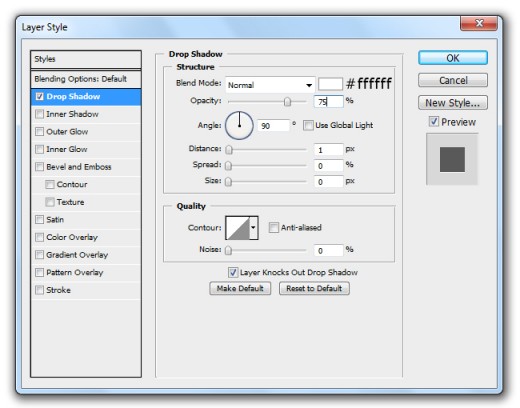
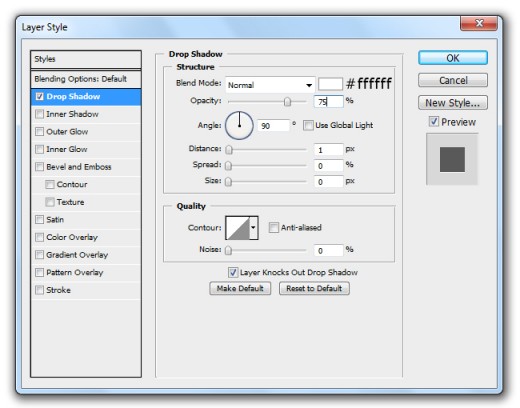
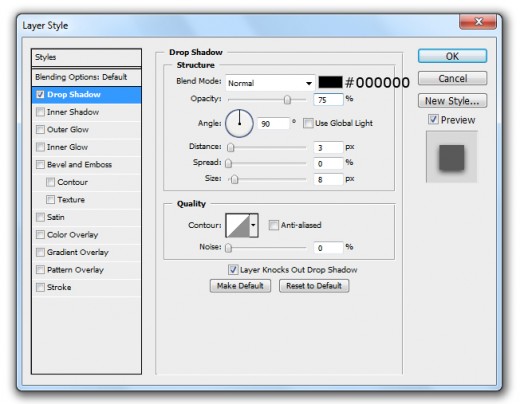
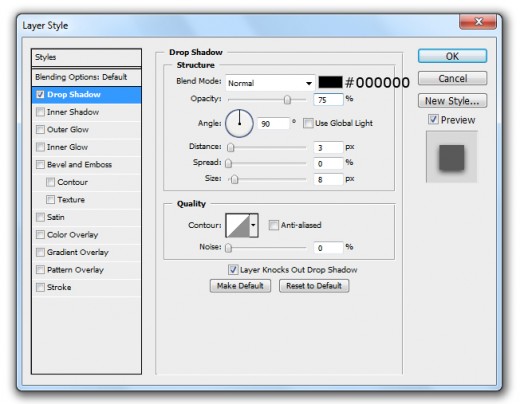
Drop Shadow


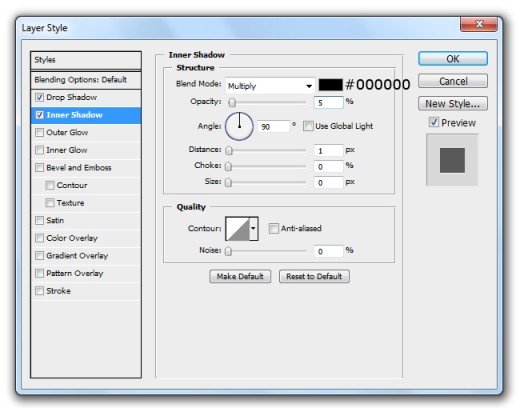
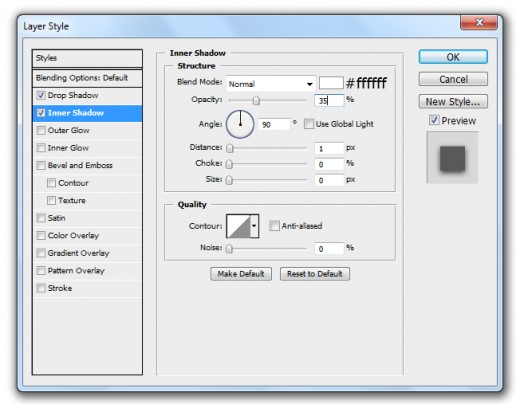
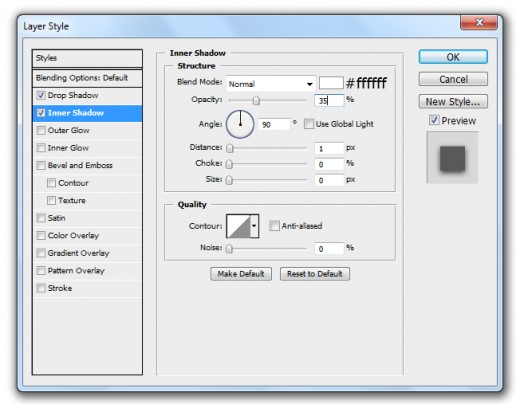
Inner Shadow


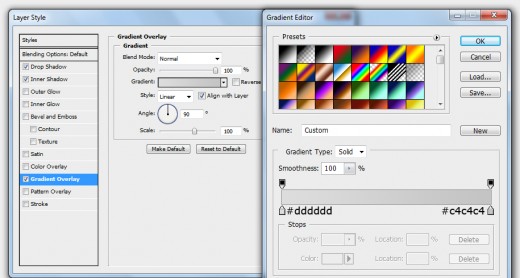
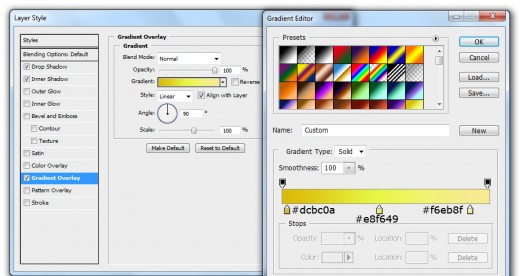
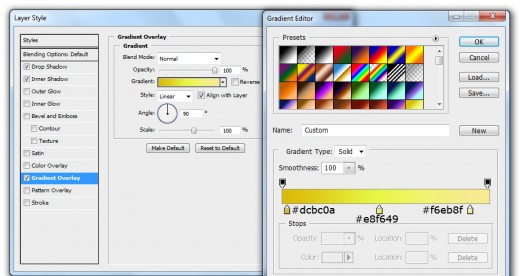
Gradient Overlay


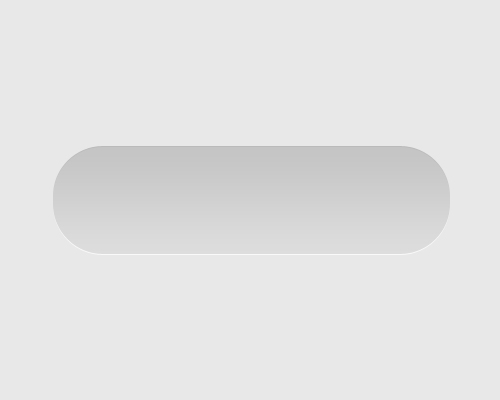
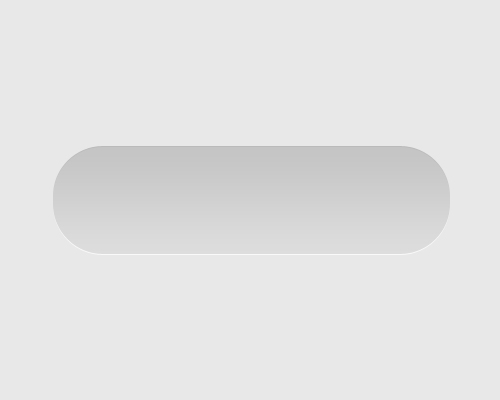
After applying these layer styles we get beautiful effect on rectangle layer.


Step 4
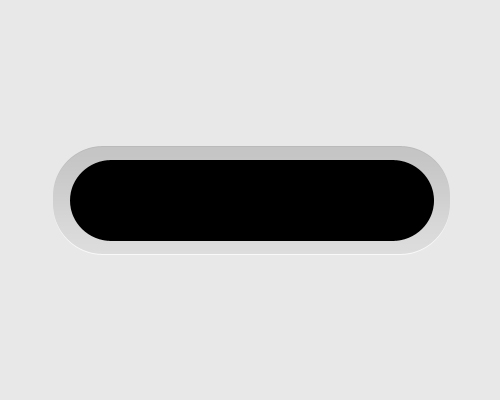
Select Rounded Rectangle Tool again and draw a rectangle with black color #000000.


Step 5
Select 2nd rectangle layer and applying some Layer Styles on it.
Go to Layer > Layer Styles and applying these Layer Styles.
Drop Shadow


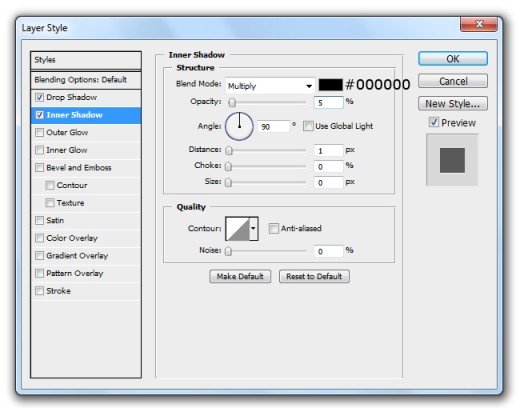
Inner Shadow


Gradient Overlay


After applying these layer styles we get awesome effect on 2nd rectangle layer.


Step 6
Select Text Tool from tool panel and type some text with white color #ffffff. Here I am using Photoshop default font Verdana, you can select your own choice of font.


Step 7
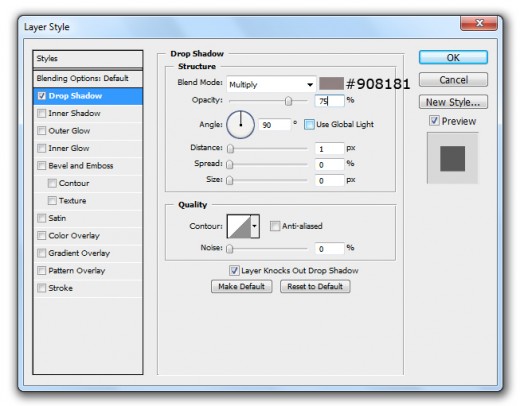
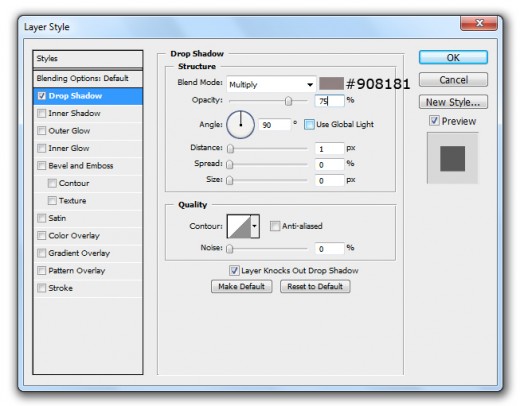
Go to Layer Styles option and applying Drop Shadow on text layer.
Go to Layer > Layer Styles > Drop Shadow.


After applying drop shadow we get a nice effect on text layer.


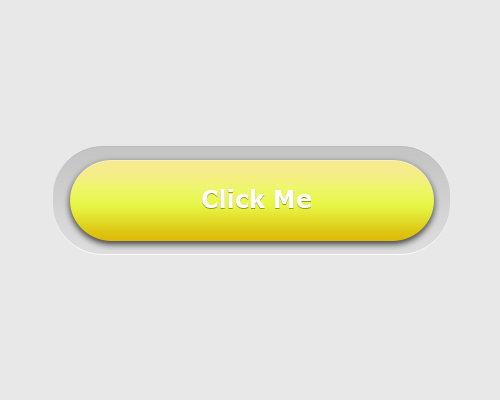
After doing this struggle we get our appealing button in final preview.
Final Preview



We hope you will definitely like this appealing button tutorial and always share your lovely comments with us. Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.