Gradients are a great way to add interest, color, and even depth to a web design. Using Gradient effect in modern web design is a effective way to give a perfect look to a website and is a very popular technique among web designers. It’s very important to create and use subtle and eye-catchy color combinations and transitions to achieve modern and stylish effect.
In this showcase, I’ve compiled a list of some best examples of using color gradients in the hopes of inspiring you in your own designs. Using light you can easily emphasize places and actually lead visitor’s attention from point to point using just color, illustrations, text size. You may also be interested these related web design examples: online shopping cart website, colorful websites and dentist websites.
1. Icebrrg

2. Idea Foundry

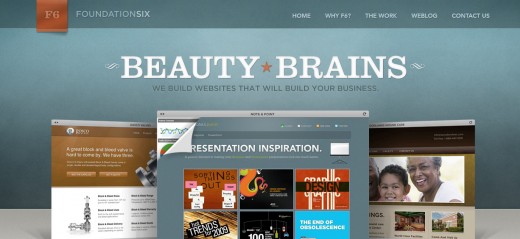
3. Foundation Six

4. Serk Kozlov

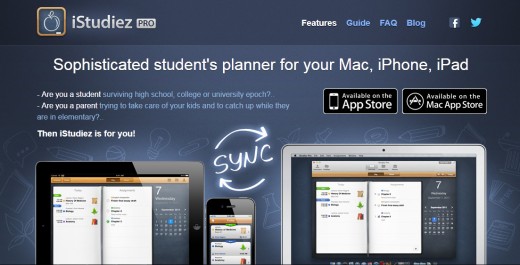
5. iStudentPro

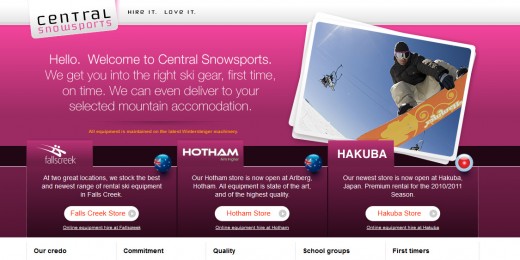
6. Central Snowsports

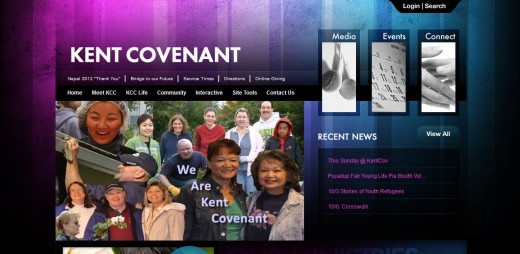
7. Kent Covenant Church

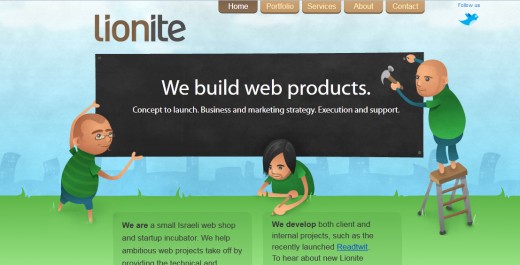
8. Lionite

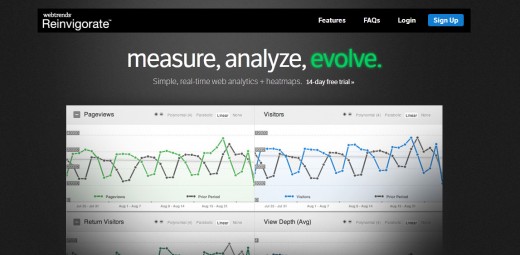
9. Reinvigorate

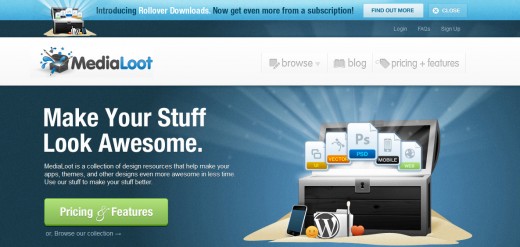
10. MediaLoot

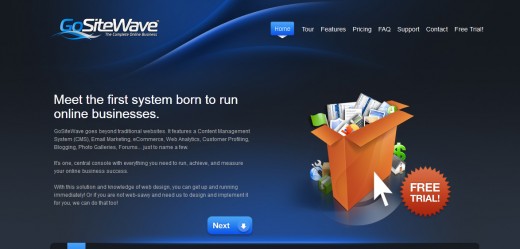
11. GoSiteWave

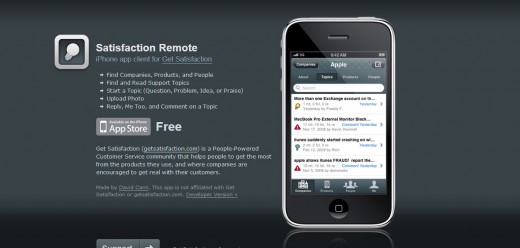
12. Satisfaction Remote

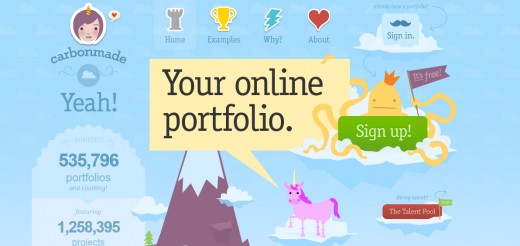
13. CarbonMade

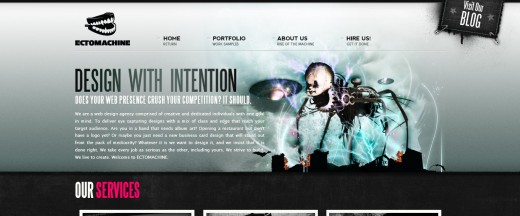
14. ECTOMACHINE

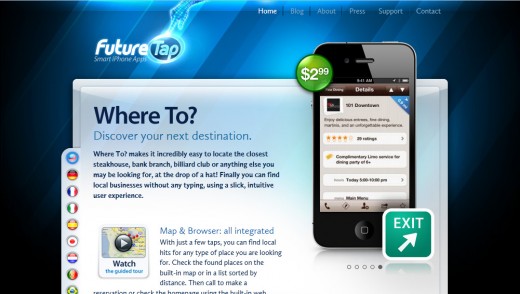
15. Where To?

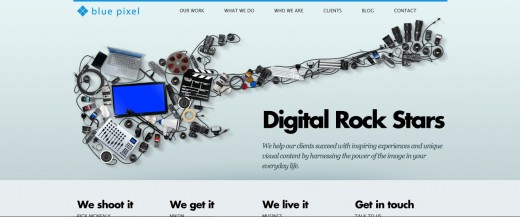
16. Blue Pixel

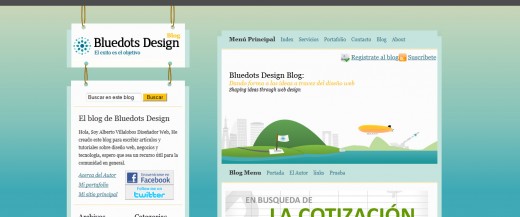
17. Blue Dots Design

What do you think about color gradients in web design? If you have any source of gradient effect using in web design so please share this link with us via comments.