Parallax scrolling effects have become an increasingly popular trend in web design. Parallax scrolling is an excellent scrolling technique, where background images move at a slower rate to the foreground images, creating an illusion of depth, while scrolling down the page and adding to the immersion. Parallax layouts often work best for a product or company which needs to appear more flashy without too much extra information.
It’s the hottest technique in web design, but can backfire if overused. Here are 20 fantastic parallax scrolling effect in web designs. Check out these great examples of parallax scrolling done well. We hope you find this a useful source of inspiration for your next project, and if you come across any creative examples that we’ve not listed, we’d love to hear about them in the comments.
You may want to take a look at the following related articles:
- Best Beauty Salon WordPress Premium Themes
- Effective Free Carousel Plugins for WordPress
- Exquisite Free Fullscreen Widgets for WordPress
- Stunning Editorial Website Designs for Inspiration
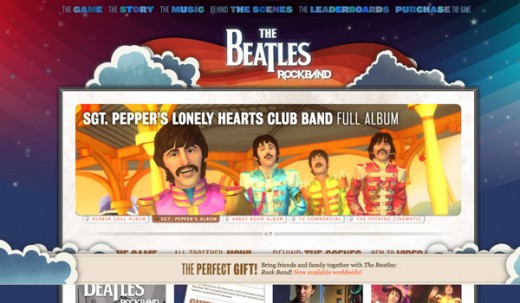
1. The Beatles Rock Band

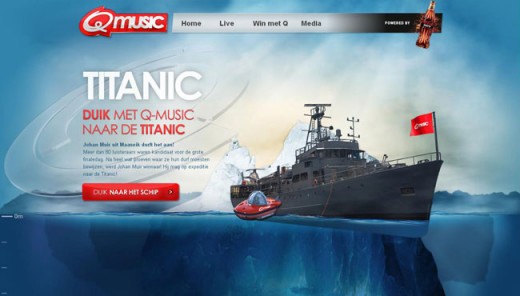
2. Q Music Titanic

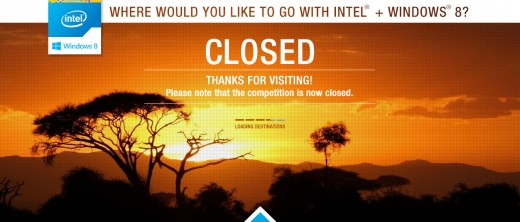
3. Perfect Match Competition

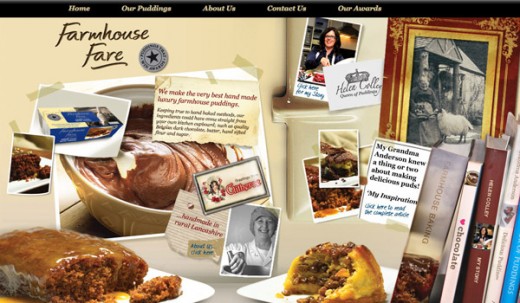
4. Farmhouse Fare

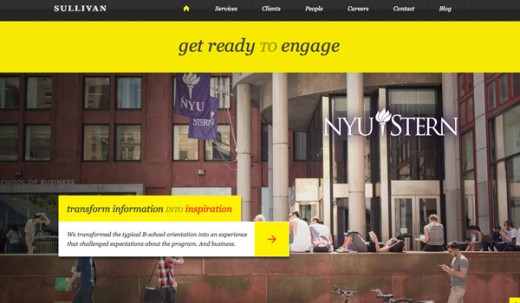
5. Sullivan NYC

6. XHTML Slicing

7. Putzengel

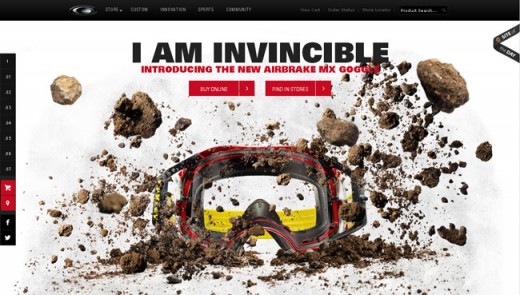
8. Oakley

9. Biamar

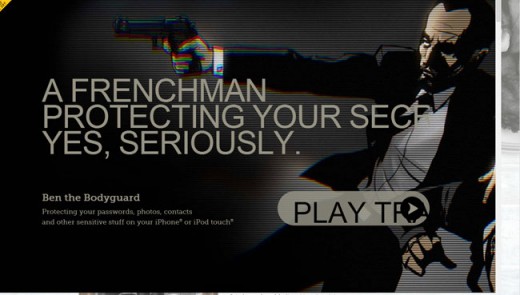
10. Ben The Bodyguard

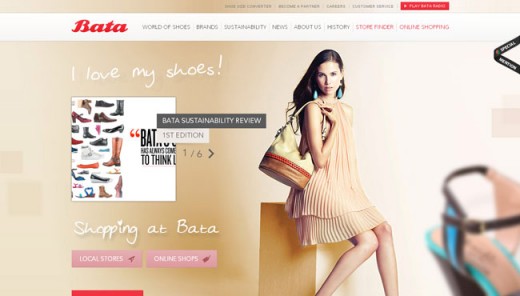
11. Bata

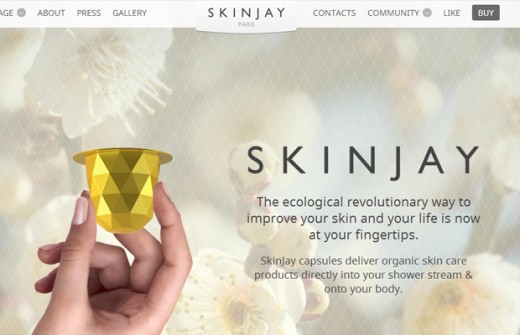
12. Skinjay

13. D’Angelico Guitars

14. Sweez

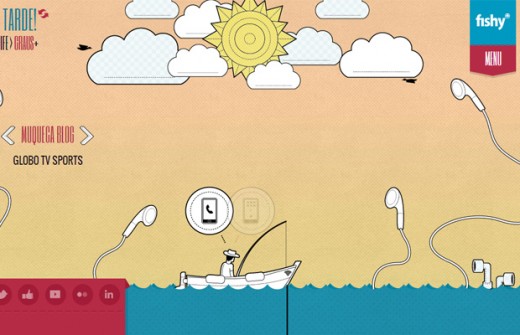
15. Fishy

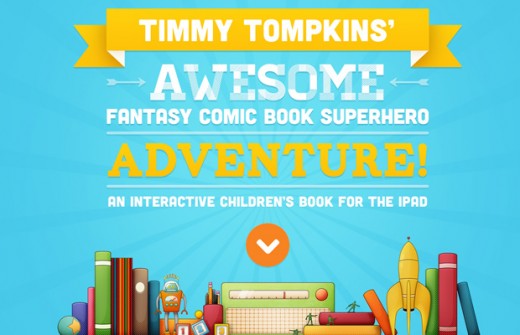
16. Timmy Tompkins

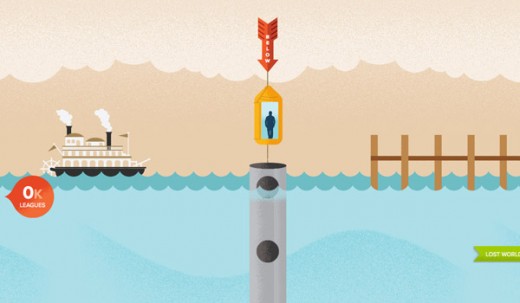
17. Atlantis World’s Fair

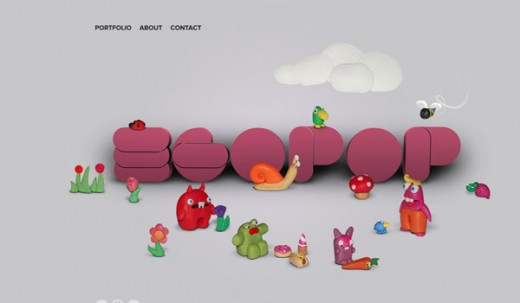
18. egopop

19. Billy’s Downtown Diner

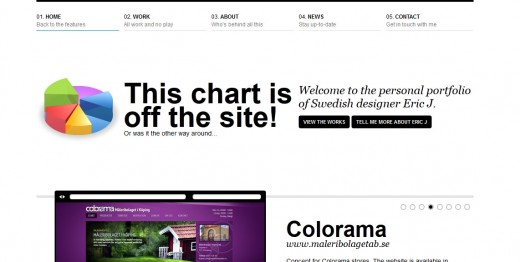
20. Eric Johansson