jQuery is becoming more and more present in our daily life as internet users. jQuery image galleries and sliders are very common on portfolio sites and are also useful for any other type of site for displaying images and photos. If you have many images in your website and want to give them an elegant look, a jQuery photo gallery can help you with that.
Here are the 20 jQuery photo gallery and slider plugins you can use to make your Web site more responsive and profitable.
Other jQuery Related Posts Links:
- A Brief Overview of jQuery
- 30 Best jQuery Sites with Awesome Navigation
- Getting Started with jQuery: Tutorial and Example
- 25 Elegant jQuery Tooltips Plugins to Enhance Your Website Look
1. Supersized – Full Screen Background/Slideshow jQuery Plugin

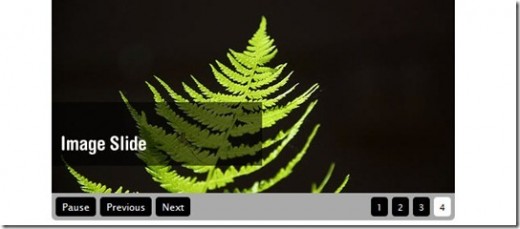
2. Create Beautiful jQuery Slider Tutorial

3. jShowOff – A jQuery Content Rotator

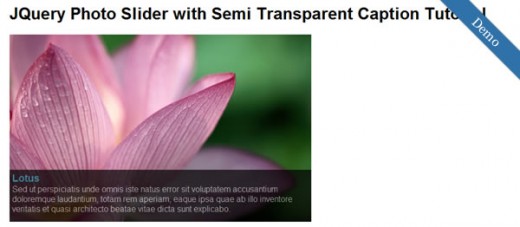
4. Simple JQuery Image Slide Show with Semi-Transparent Caption Tutorial

5. CrossSlide

6. Full Screen Image Gallery Using jQuery and Flickr

7. Slide Viewer

8. jQuery Morphing Gallery Tutorial

9. Pikachoose

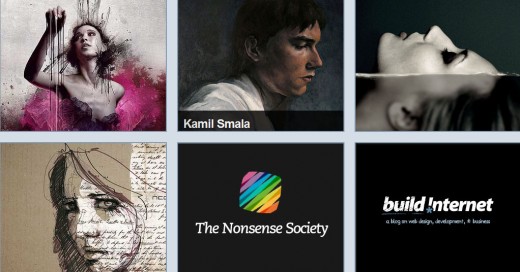
10. Sliding Boxes and Captions with jQuery Tutorial

11. jQuery Cycle

12. Building a jQuery Image Scroller

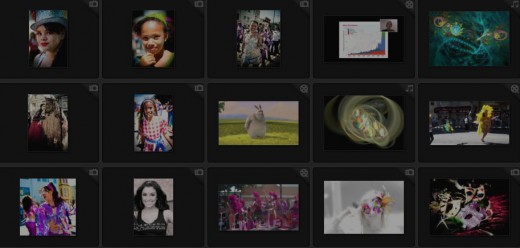
13. Multimedia Gallery for Images, Video and Audio

14. SlideViewerPro

15. AD Gallery, gallery plugin for jQuery

16. Micro Image Gallery

17. Create a Simple, iTunes Like Slider

18. YoxView

19. Galleriffic

20. jPhotoGrid

We hope you have enjoyed this amazing jQuery Photo Gallery and Slider Plugins collection. Dont Forget to Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.