Step 9
Select Rounded Rectangle Tool set radius (15px) and create a rectangle with white color #ffffff as like in preview.

Go to the Blending Options and applying some Layer Styles on this rectangle layer.
Go to Layer > Layer Styles and applying these Layer Styles.
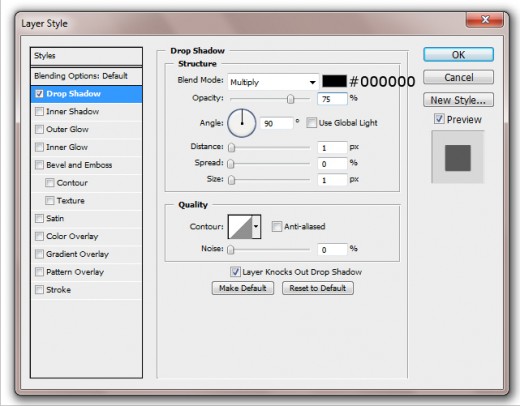
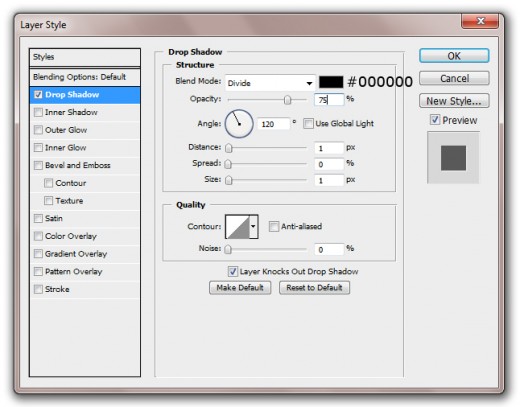
Drop Shadow

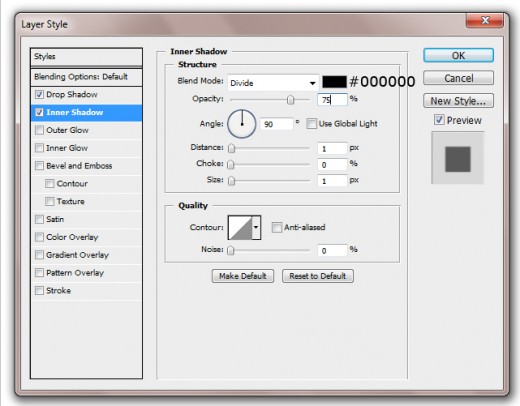
Inner Shadow

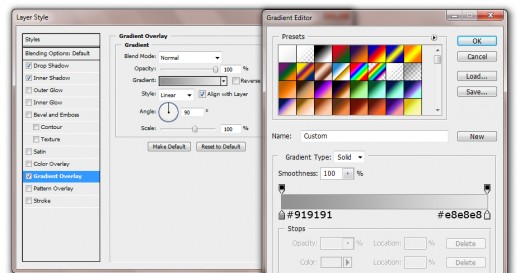
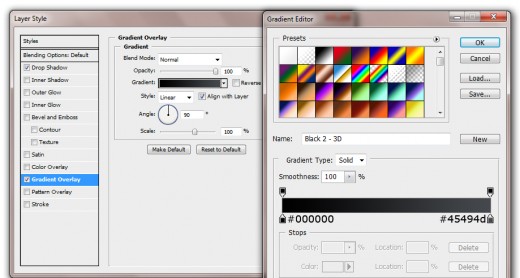
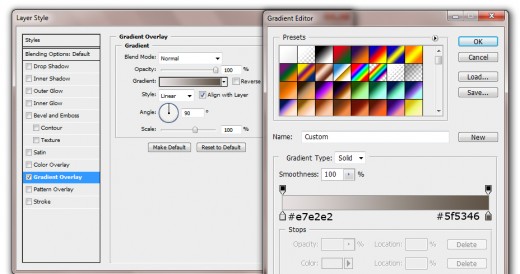
Gradient Overlay

After applying these layer styles we get awesome effect on rectangle layer.

Step 10
Select Ellipse Tool and create a small circle with white color #ffffff as like in picture below.

After create circle now applying some Blending Options on this circle layer.
Go to Layer > Layer Styles and applying these Blending Options.
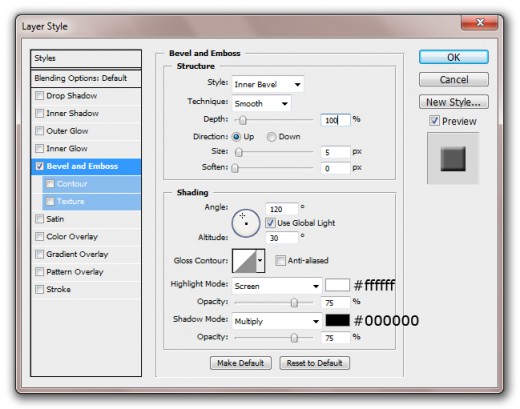
Bevel and Emboss

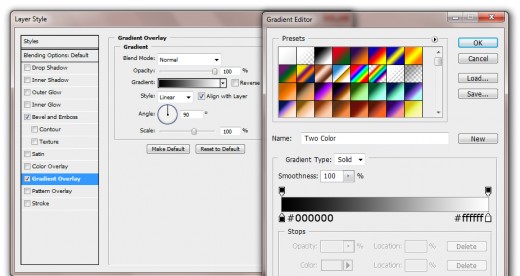
Gradient Overlay

After applying these layer styles we get beautiful result.

Step 11
Select Ellipse Tool again and create one more small circle with white color #ffffff as like in picture below.

Go to the Blending Options and applying some Layer Styles.
Go to Layer > Layer Styles and applying these Layer Styles.
Drop Shadow

Gradient Overlay

After applying these layer styles we get new effect on small circle layer.

Now duplicate both circle layers three time and place right side as like in preview.

Step 12
Select Rounded Rectangle Tool set radius (15px) and draw a rectangle with white color #ffffff.

Go to the Blending Options and applying some Layer Styles on this rectangle layer.
Go to Layer > Layer Styles and applying these Blending Options.
Gradient Overlay

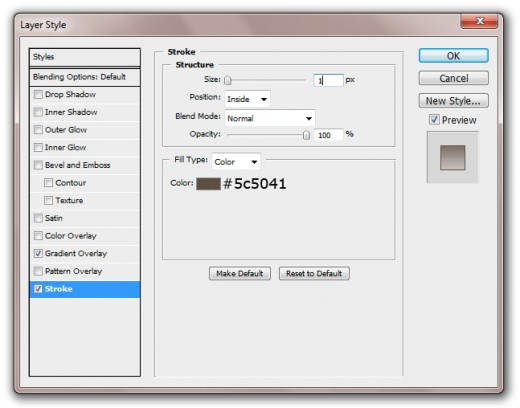
Stroke

After applying these blending options we get new result.

Step 13
Select Rectangle Tool from tool panel and create a 1px line with this color #696868 as like in preview.

Now duplicate this line layer nine or ten time and set them as like shown in picture below.

Select Rectangle Tool again and create one more line with this color #e56969.

Step 14
Select Text Tool and write some text on top line areas with white color #ffffff, use any of font here we are using Photoshop default Tahoma Font.

Again select Text Tool and now write some text down areas of lines with black color #000000.

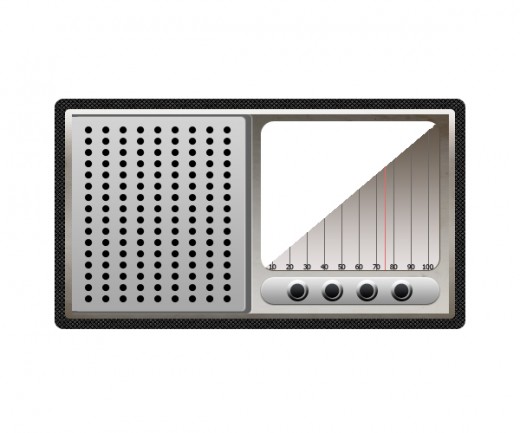
Step 15
In this step select Rounded Rectangle Tool and create a rectangle top of all layers with white color #ffffff.

Select Polygonal Lasso Tool from tool panel and make a selection as like in preview.

Select rectangle layer rasterize it and hit delete button to delete selected area then press (Ctrl+D) to deselect selection.

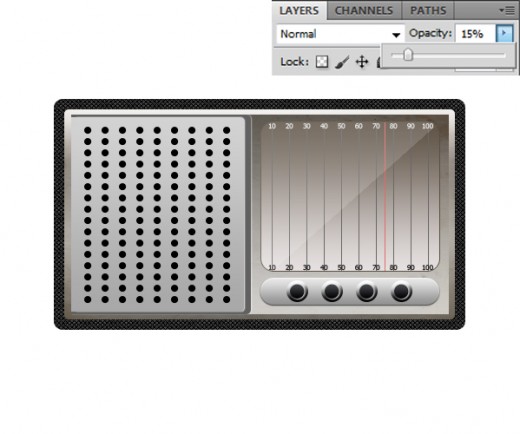
Now set Opacity (15%) of this rectangle layer.

Step 16
Select Rectangle Tool and draw a small rectangle with black color #000000 as like in preview.

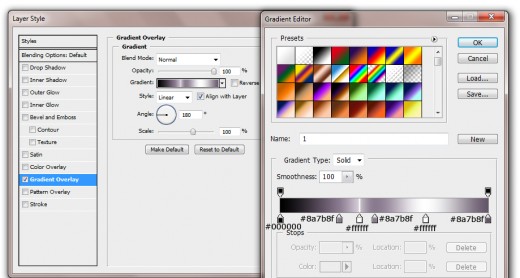
Go to the Blending Options and applying Gradient Overlay on this rectangle layer.
Go to Layer > Layer Style > Gradient Overlay.

After applying gradient overlay we get nice result.

Now select Rectangle Tool again and create two more small rectangles as like in preview.

Right click on 1st small rectangle layer select (Copy Layer Style) option and then paste layer style on other two small rectangle layers then we get result as like in picture below.

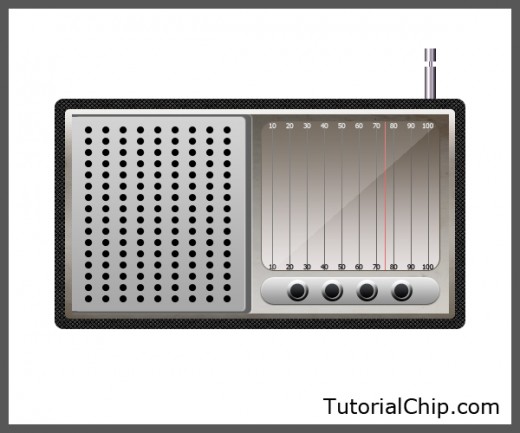
When we complete these all steps, we get our beautiful retro radio icon in final preview.
Final Preview

We hope you will definitely like this radio icon tutorial. Remember to share your comments with us. Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.