iPhone is a beautiful multimedia enabled smartphones designed and marketed by Apple Inc. Every body is very crazy for iPhone. So, today we have created an awesome iPhone in Photoshop.
In this tutorial we have used useful and easy techniques to make this cool iPhone. We are hopeful that you will like our creation. Feel free and share your comments with us.
Other related Photoshop tutorials:
- How to Create a Radar Icon in Photoshop
- Creating Cardiac Rate Effect in Photoshop
- Tutorial: Drawing a Pencil Icon in Photoshop
- Create Flourish Marble Text Effect in Photoshop
Tutorial Details:
- Program: Adobe Photoshop CS5
- Difficulty: Intermediate
- Estimated Completion Time: 1 hour
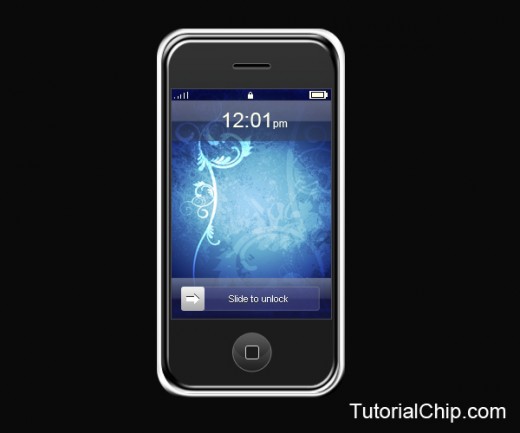
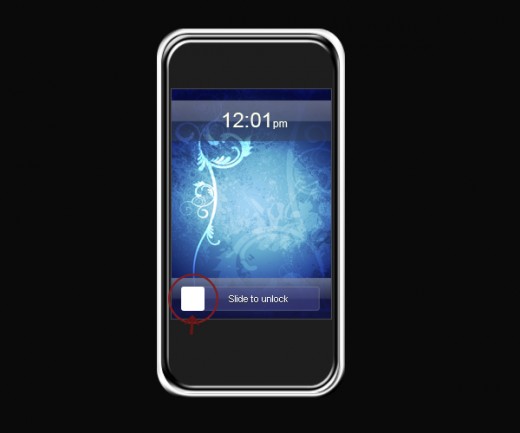
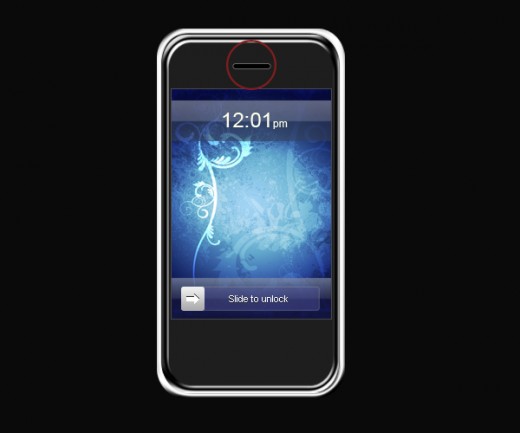
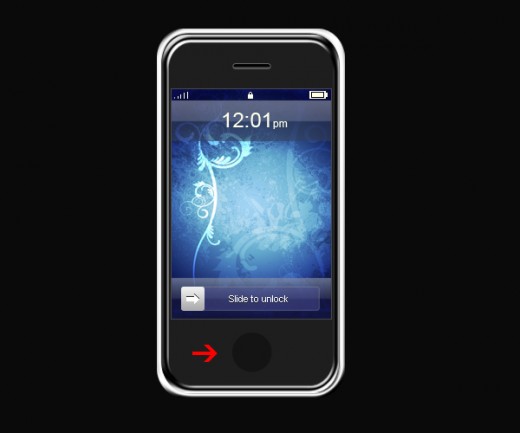
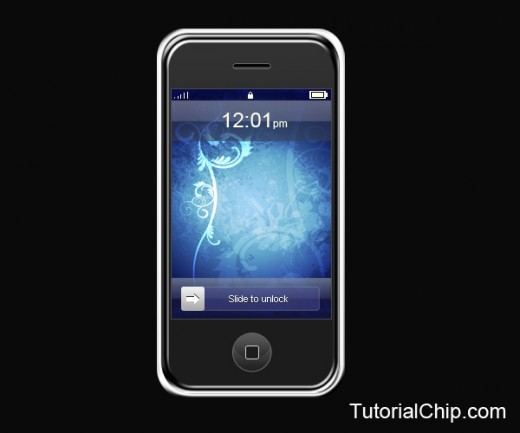
Create a Realistic iPhone in Photoshop – Final Preview

Tools and Resources

Tools
Following photoshop tool are used in this tutorial.
- Ellipse tool
- Rounded tool
- Gradient overlay
- Text tool
- Ellipse marquee tool
- Rectangle marquee tool
- Brush tool
External Resource:
Lets start to create our new stylish iPhone in Photoshop
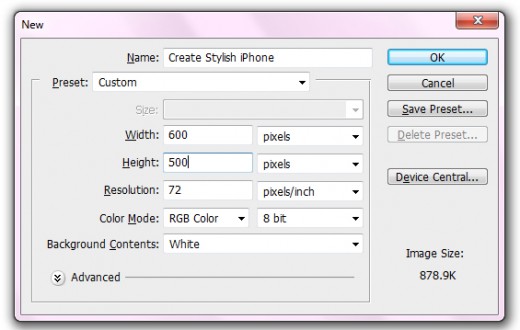
Step 1
Create new document of 600×500 size (Ctrl+N), with black color #000000.

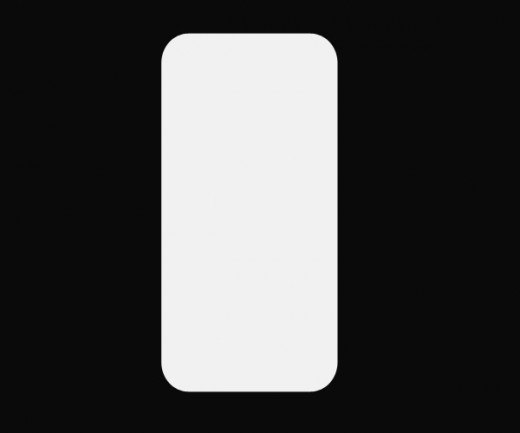
Step 2
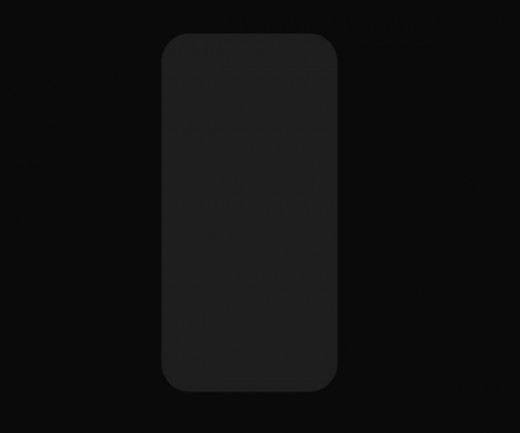
Select the rounded tool from tool panel and draw a shape of iPhone, named it layer background.

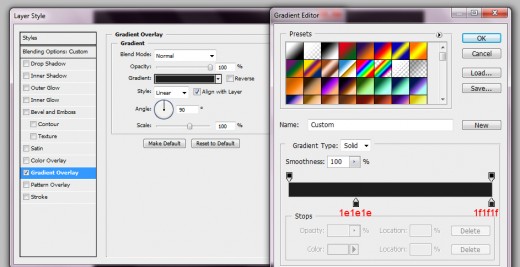
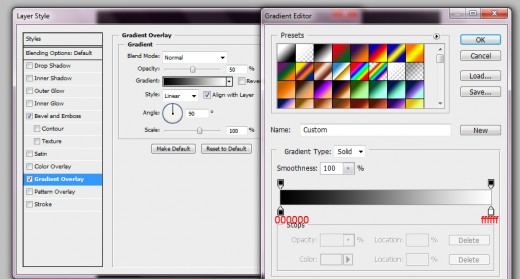
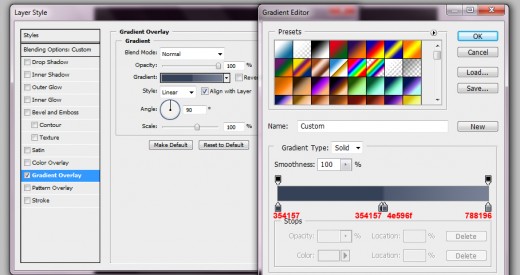
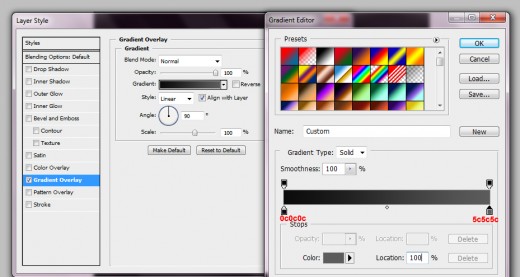
Now applying gradient overlay to the background layer.

After applying gradient overlay we get a cool result as like in picture below.

Step 2
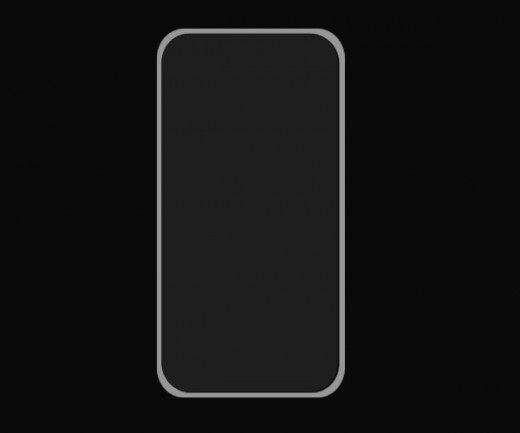
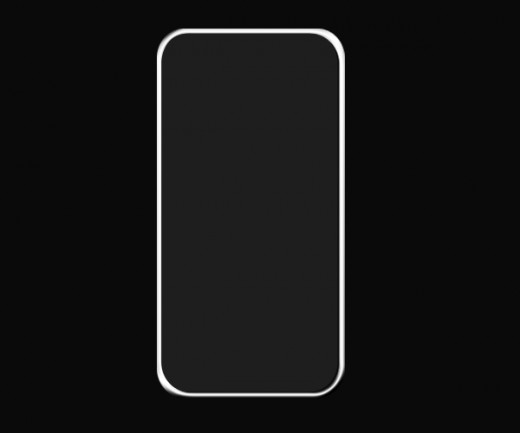
Select the rounded tool again and draw a big shape behind the background layer for make border, apply any of color as you like.

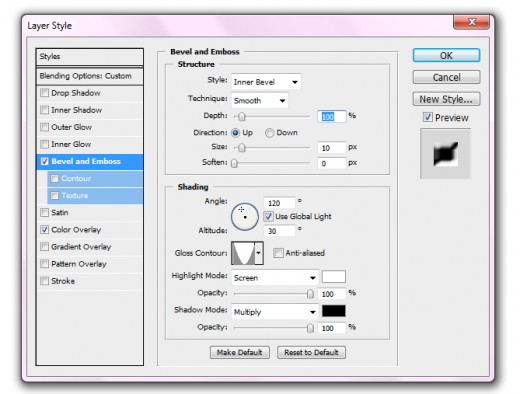
Now applying some blending options.
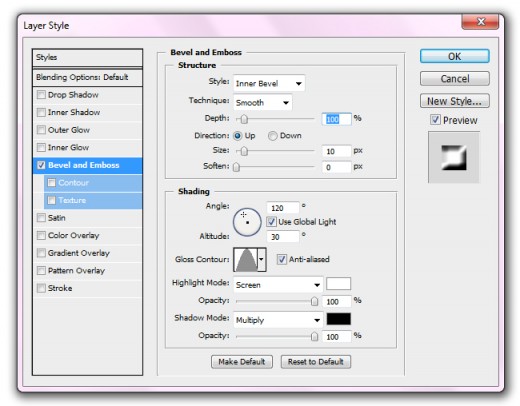
Bevel and Emboss

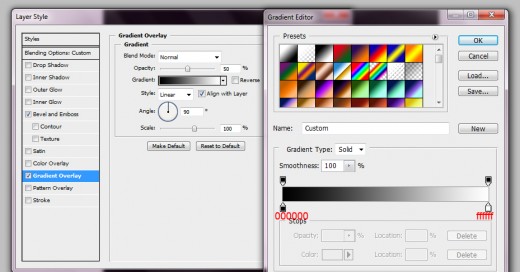
Gradient Overlay

After applying layer styles, we get cool iPhone border as like shown in preview.

Step 3
In this step duplicate the border layer and move to the top of the all layers and with the help of transform tool (Ctrl+T) minimize the size and set it in the center of iPhone background layer. Right click on the duplicate layer and click on Clear Style option.

Now go to layer > layer style and applying some effects.
Bevel and Emboss.

Gradient Overlay.

When we have applied layer style, we get a cool result as like in below picture.

Step 4
Select rectangle tool and draw a shape center of the iPhone background layer, named it layer LCD screen, applying the color #6b6b6b.

Step 5
Download the iPhone wallpaper and set it in to the iphone screen.

Step 6
Select the rectangle tool again and draw a shape upper side of the wallpaper with this color
#0b6899.

Apply gradient overlay but first set the blending mode fill 0% and opacity 60%.

After this step we get nice bar on iPhone screen.

Step 7
Now duplicate this bar layer and set down side of the iphone screen as like in picture.

Now select the first rectangle, choose the text tool and write something as you like.

Step 8
Now select of the second rectangle duplicate layer, make a rounded rectangle shape with #303466 color, and write text slide to unlock, with white color #ffffff.

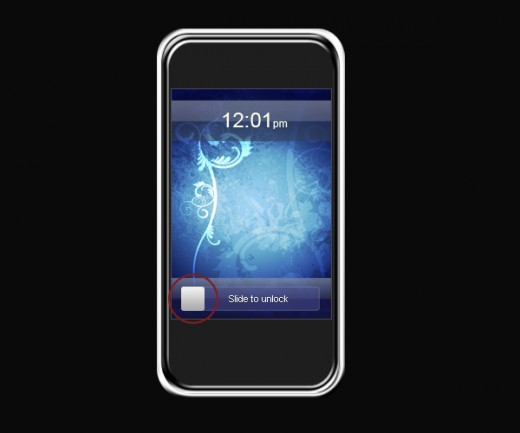
Now select rounded rectangular tool, create a small rectangle, as shown in preview.

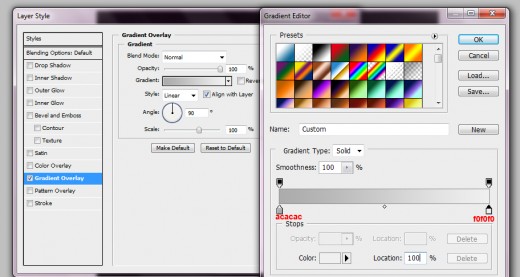
Now we will applying gradient overlay on small rectangle.


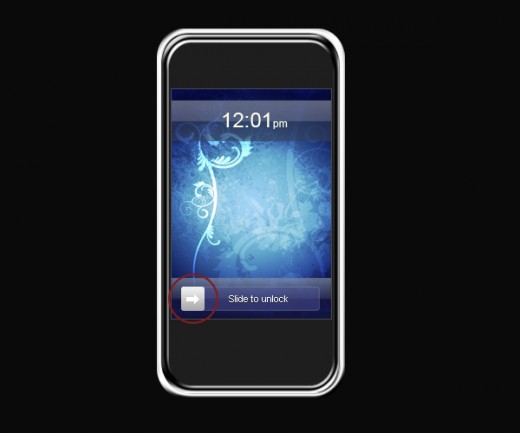
Step 9
Now draw a arrow shape on this rounded rectangle layer with white color #ffffff, you can select this shape from custom shapes.

Step 10
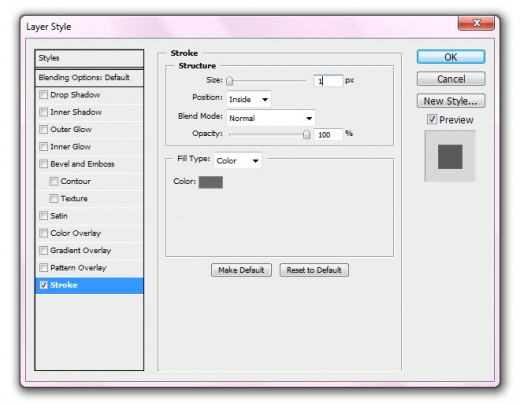
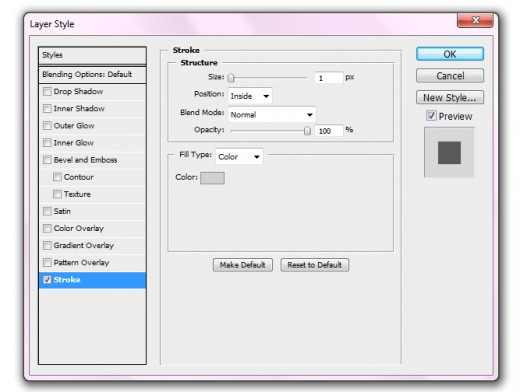
Now its time to draw loudspeaker of iPhone, select the rounded rectangular tool, draw a shape with black color #000000 and applying layer style.
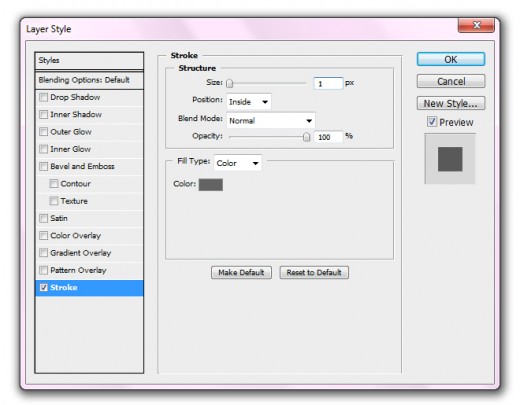
Stroke with gray color #686868,


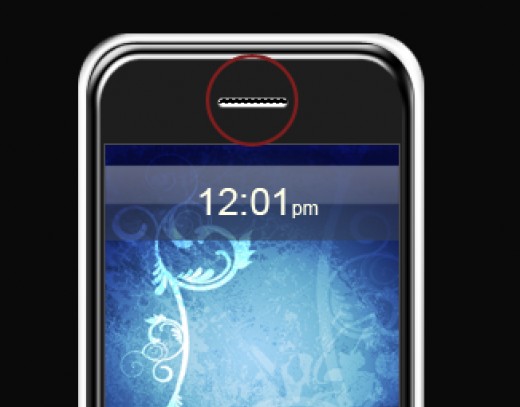
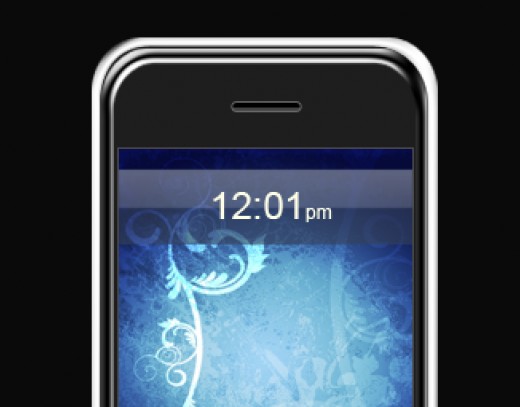
Now duplicate the loudspeaker layer and clear its effects applying white color #ffffff, then rasterize the duplicate layer and with the help of rectangle marquee tool cut this layer from upper half side, and adjust as like shown in picture below.

Now go to blend mode and down opacity of this current layer till 26%,

Step 11
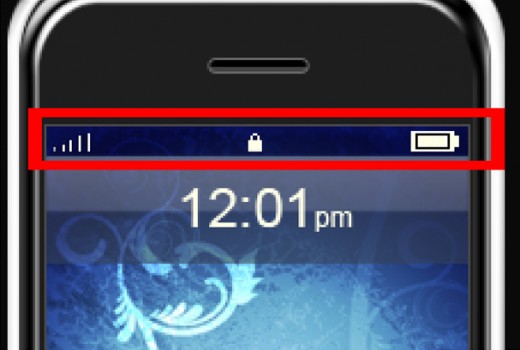
Now we are going to make small icons with the help of rectangle marquee tool and line tool, color white #ffffff, create a new layer and draw these icon.

Step 12
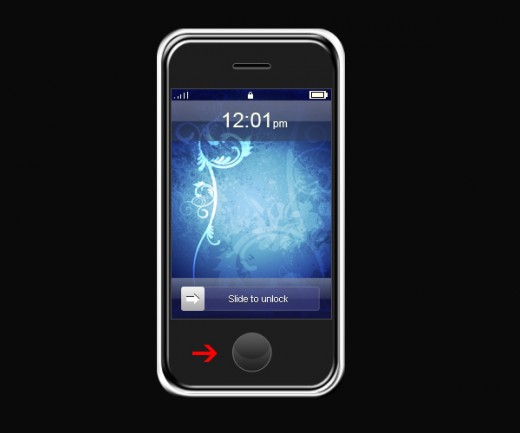
In this step we are going to create the button of iPhone, select the Ellipse Tool draw a circle shape, applying black color #000000.

Go to Layer > Layer Style and applying some blending options or layer styles.
Gradient Overlay

Stroke with color #636363.

After these effects we get awesome button as like in picture below.

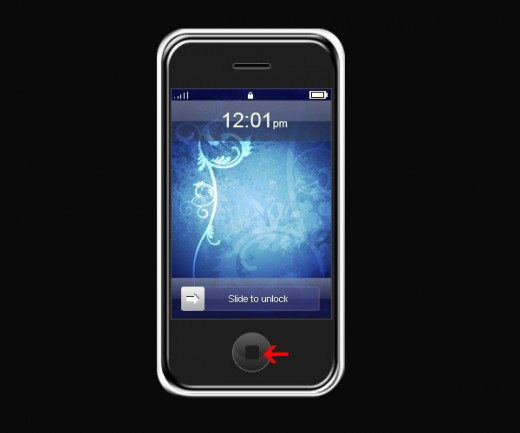
After applying blending options now duplicate this circle layer applying white color #ffffff, rasterize it and with using ellipse marquee tool cut this duplicate layer and down opacity till 30% and adjust as like in preview below.

After that select the rounded rectangular tool and draw a shape center of the circle button, with color #1d1d1d.

Go to blending option and applying stroke with light gray color #d1d1d1.

Now we have successfully create a beautiful iPhone in Photoshop as shown in final preview below.
Final Preview

I hope you have enjoyed this awesome iPhone tutorial, shear your comments with us. Don’t forget to follow us on TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.