For beginner, creating Buttons is easy way to learn Photoshop. Today, I want to show you how to create web button using Adobe Photoshop. This tutorial will teach you how to create your own buttons for your website or your mobile application interface. I hope you will like this button user interface design tutorial and feel free to share your opinion with us.
Other useful photoshop tutorials:
- Create a Rainbow Effect in Photoshop
- Photo Retouching Tutorial in Photoshop
- Excellent Photo Retouching Tutorial
- Fire Text Effect Tutorial in Photoshop
Button User Interface Design Tutorial: Final Preview

Tools and Resources


Tools
These following photoshop tools are used in this tutorial.
- Text Tool
- Rounded Rectangle Tool
Lets start to create our web button,
Step 1
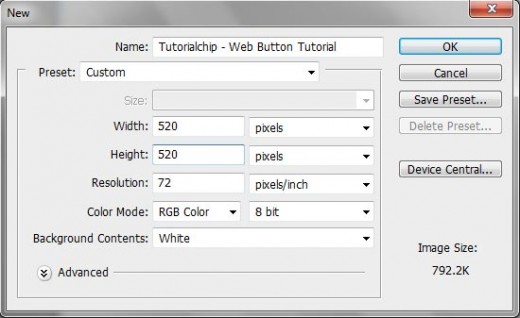
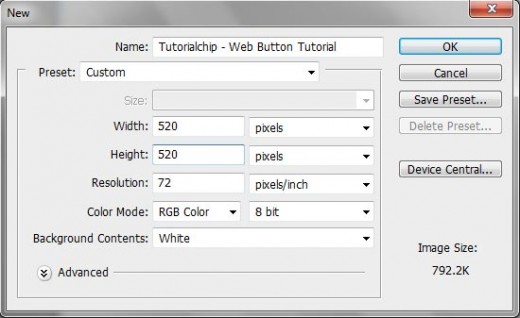
Open Adobe Photoshop, and create a new Photoshop document. I am going to create a new document of 520 x 520 px with White color #ffffff background.


Step 2
Using the Rounded Rectangle Tool create a rectangle with white color and name it layer Base. Rectangle size is 170px by 70px and Radius size 10px.
Go to Layer > Layer style and add a stroke with #b6b1b1 on the base layer as shown in preview.


Step 3
Using again the Rounded Rectangle Tool to create an other rectangle on base
rectangle with #a280a5 color. Rectangle size is 60px by 60px and Radius size 10px.


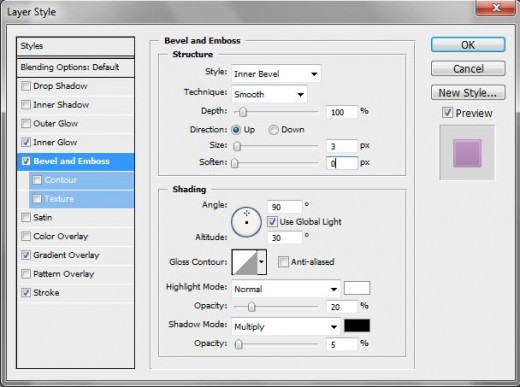
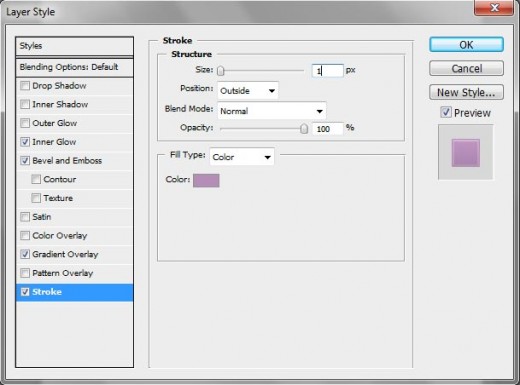
Now we are applying some Blending Options on this layer follow these steps.
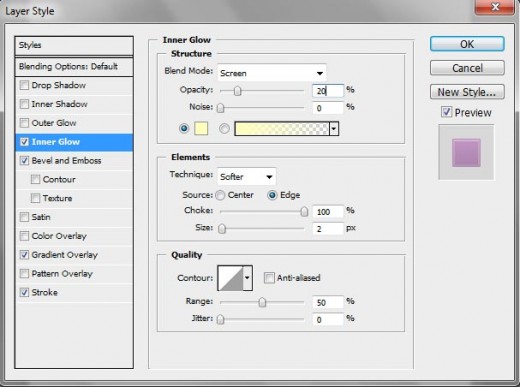
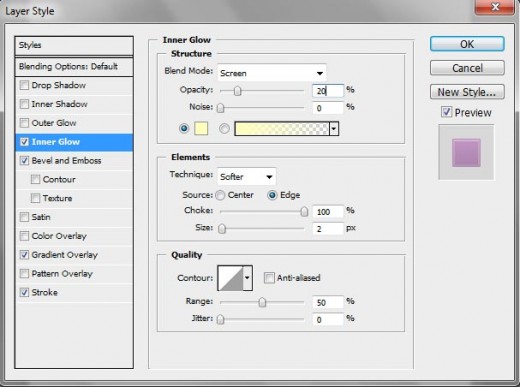
Inner Glow


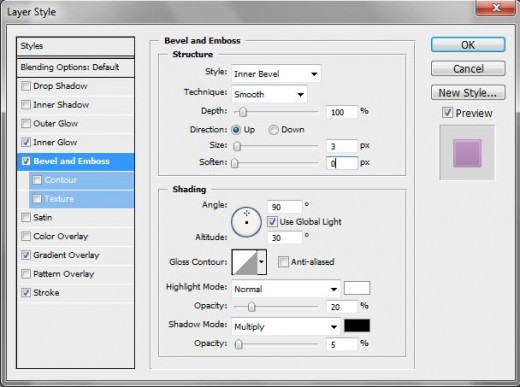
Bevel and Emboos


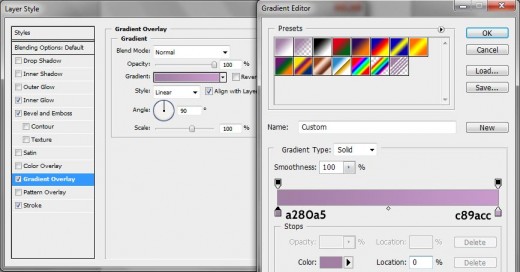
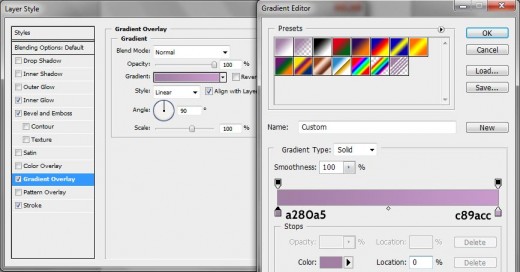
Gradient Overlay


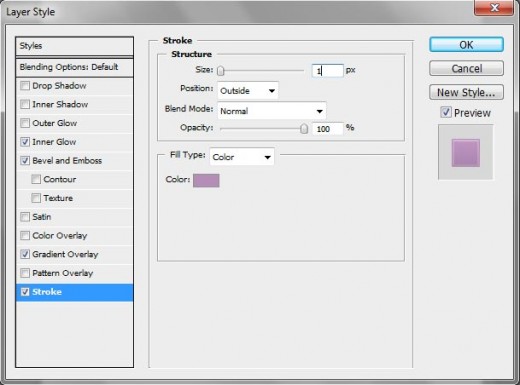
Stroke


After applying these blending options in which result we get a amazing effect as shown in preview below.


Step 4
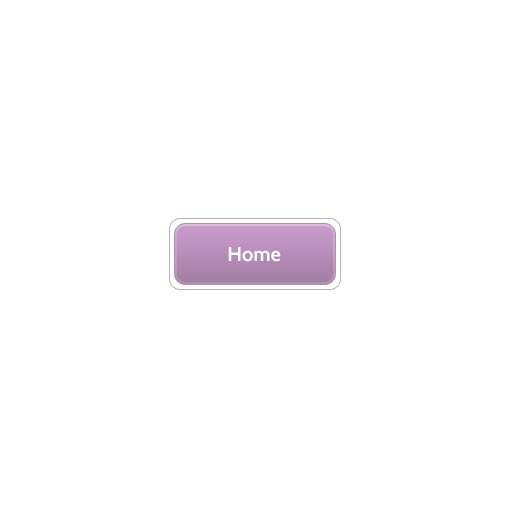
In this step we select the Type tool or Text tool (T) and type any text as you like, but I have written Home text with Cabin font and font size is 20 as shown in preview below.


Step 5
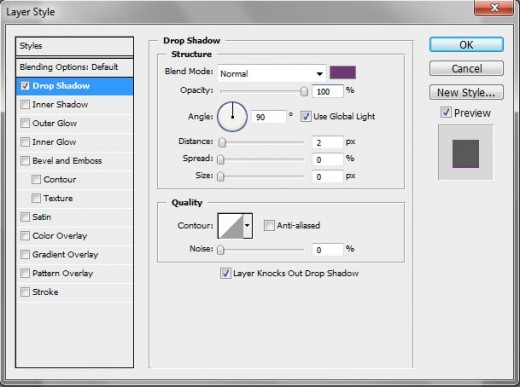
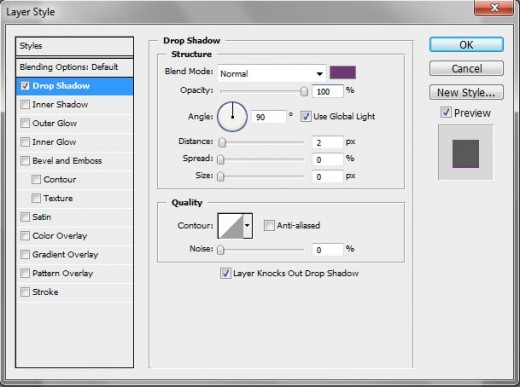
Now we are applying Drop Shadow to this text layer. Go to Layer > Layer style and add a drop shadow with #6e3972 color.


Wawo! Finally, we have successfully create a cool web button.
Final Preview



I hope you have enjoyed this button user interface design tutorial and look forward to your comments. Don’t Forget to Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.