Navigation plays an important role for any web design. I will say, “Navigation is the heart of your web design”. Navigation bar should be neat, professional and easy to access for your site visitors.
Let’s get started and learn how to create clean, stylish and beautiful navigation bar! Hope you will enjoy this tutorial, and may also be interested in,
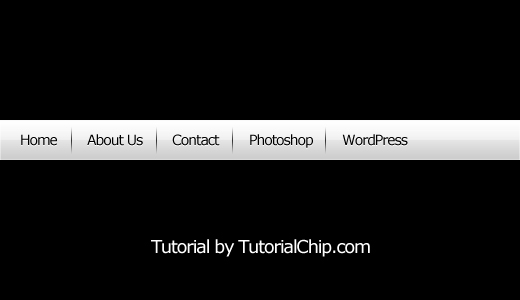
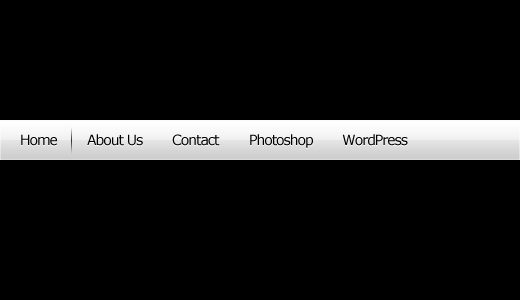
Final Preview
This will be our beautiful navigation bar at the end of this tutorial.

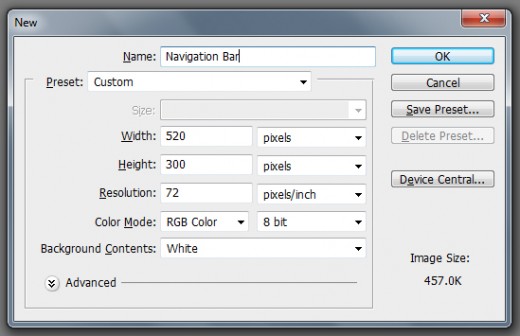
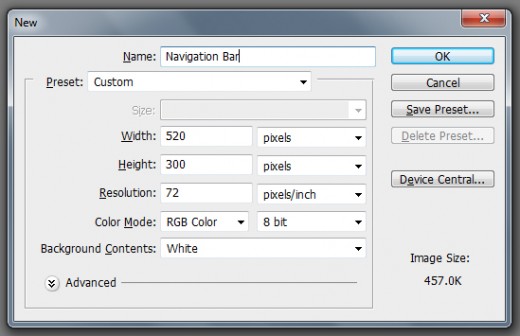
Step 1
Open Adobe Photoshop, and create a new Photoshop document. I am going to create a new document of 520 x 300 px with white background.


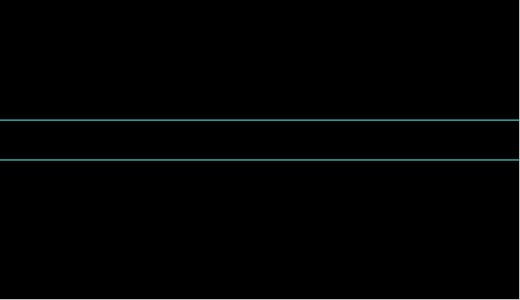
Step 2
Change the background color to #000000. Take a first “New Guide” in view menu. Select Horizontal orientation, enter 120px and click ok. Similarly take a second “New Guide” in view menu. Select Horizontal orientation, enter 160px and click ok. You will be at,


Step 3
Take a new layer and name it “navigation_back”. Make a selection with available guides and fill it with any color. Do the following steps,
Apply this Blending Option
Drop Shadow
- Angle: 90
- Distance: 2
- Size: 1
Inner Glow
- Color: White (#FFFFFF)
- Size: 2
Gradient Overlay
- Style: Linear
- Color 1: #CCCCCC
- Color 2: #FFFFFF
Navigation bar will like this,


Step 4
Take a new layer and name it “shine”. Make a selection like this,


Do these simple steps,
- Fill “shine” layer with white (#FFFFFF) color
- Blend it with Soft Light
- Set Opacity to 75%
Output is like this,


Step 5
Let’s make some navigation labels,
- Text Color: #000000
- Font: Verdana, Regular, 14 pt, Smooth
Navigation preview is like this,


Step 6
Let’s give beautiful text embedded effect,
- Duplicate Layer “Home” – You will have a new layer “Home copy” just above the layer “Home”
- Make the text color #FFFFFF of “Home” layer
- Down 1px “Home” layer
- Repeat this steps for your all labels
Navigation bar is like,


Step 7
Let’s have a beautiful separator,
- Make a new folder “Separator”
- Create a new Layer
- Select Rectangle Marquee Tool, Style: Fixed, Width: 1px, Height: 30px
- Make the selection between “Home” and “About Us”
- Make Zoom: 800%


Let’s do some more steps,
- Make Foreground Color: #FFFFFF
- Select Gradient Tool: Foreground to Transparent
- Select Reflected Gradient
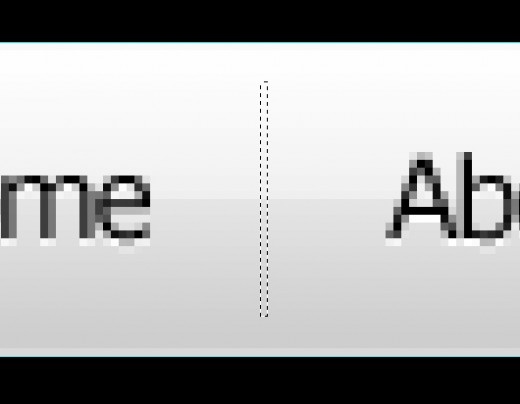
- Draw the Gradient like that,


Apply this Blending Option
Color Overlay
- Color: #000000
- Opacity: 80%
* You can adjust alignment of separator to give a perfect look.


Step 8
Duplicate “Separator” folder to copy separator in between other navigation labels. Here is our fine, simple and beautiful navigation bar.



I hope you have enjoyed the tutorial. Don’t forget to write your valuable comments.