CSS3 is indeed a great improvement to the CSS specification. CSS3 is similarly an improved version of CSS and it helps the designers to insert stylish fonts and effects to their website very easily. This new language offers new and exciting improvements on your web design and development.
Web designing and developing is not an easy task, so web designers and developers are always keen to get as much help as they can from tools of any kind. I have compiled a list of fresh and helpful CSS3 development tools for you in this post. These CSS3 development tools help you whether you are a beginner or a professional. Check it out!
You will definitely like these articles:
- 5 Useful CSS3 Properties
- Top 10 HTML5 Coding Tools
- Useful Autocomplete Scripts
- Best Password Management Tools
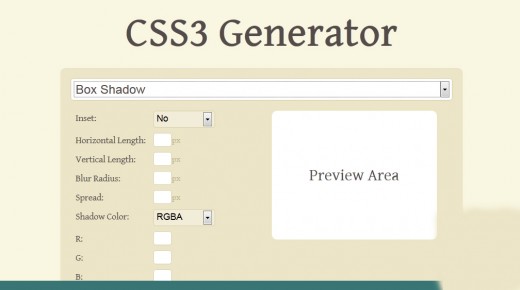
1. CSS3 Generator
CSS3 Generator that allows you to generate CSS3 snippets for Box Shadow, Text Shadow and Border Radius.

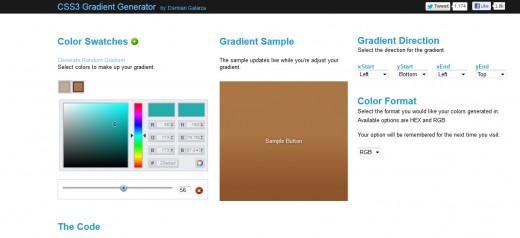
2. CSS3 Gradient Generator
This generator helps to pick the color using the picker. After this its provides the code of your selected gradient.

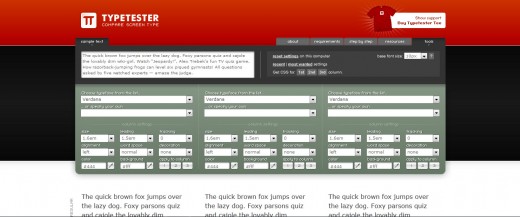
3. Typetester
Typetester is an online app that allows comparability of the fonts for the screen. It can help a web designer a lot.

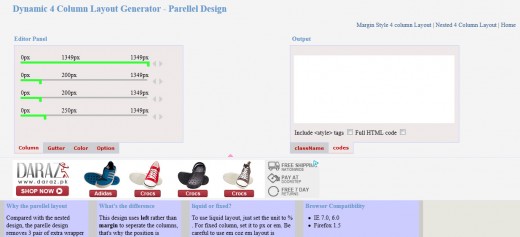
4. Dynamic 4 Column Layout Generator
In this tools, you can input as you need at the left side, and see the output (code) at the right side.

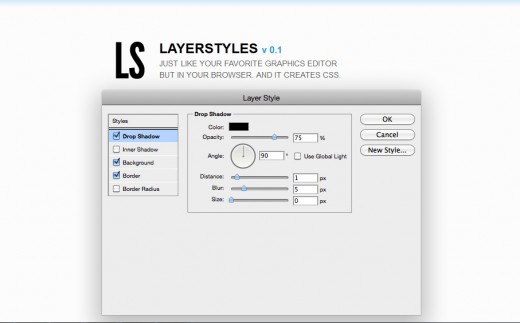
5. Layer Styles
Layer Styles is a web browser-based graphics editor, but instead of creating graphics.

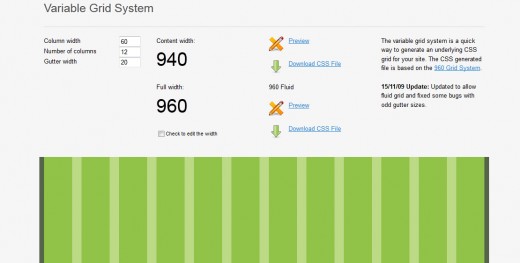
6. Variable Grid System
The variable grid system is a quick way to generate an underlying CSS3 grid for your site.

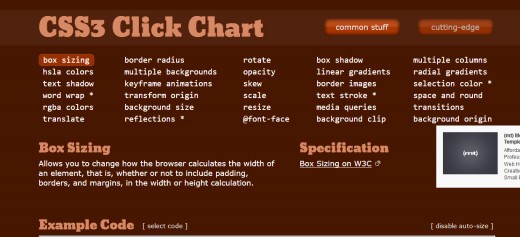
7. CSS3 Click Chart
This text is divided into paragraphs inside of a single div element, but with CSS3 the text in these paragraphs is divided into columns.

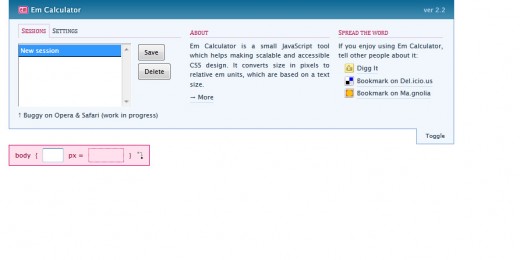
8. Em Calculator
Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design.

9. Modernizr
Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser.

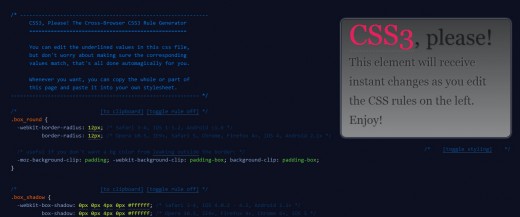
10. CSS3 Please
You can edit the underlined values in this css file, but don’t worry about making sure the corresponding values match, that’s all done automatically for you.

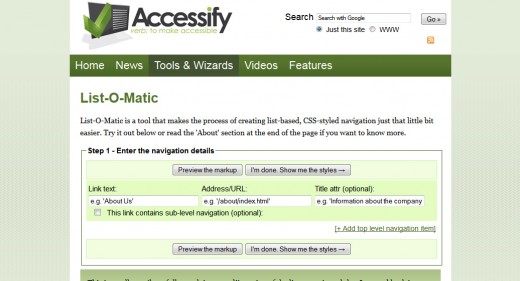
11. List-O-Matic
List-O-Matic is a tool that makes the process of creating list-based, CSS-styled navigation just that little bit easier.

12. Firdamatic
Firdamatic is an online table less layout generator that allows you to create and customize layouts easily only by completing forms, making creating skins for your Firdamatic-based layout a breeze.

13. CSS3 Patterns Gallery
CSS3 Patterns Gallery is exactly what it sounds like: a gallery of CSS3 patterns. You get a preview of each pattern in the gallery.

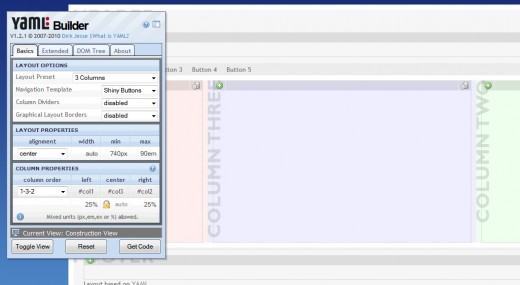
14. YAML Builder

15. CSS3 Button Maker
Drag things, pick colors, make a nice class for your buttons… introducing the Button Maker.

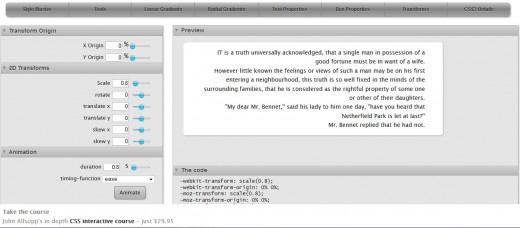
16. Transforms
Take a look at our fun and productive free tools for web developers.

17. HTML5 & CSS3 Support
Just have a look to this very useful chart, which reveals CSS3 support for all major browsers. Definitely a page to have in your bookmarks!

We would love to hear your feedback, so comment below! Please don’t forget to subscribe to the RSS-feed and follow Inspiration feed on Twitter+ Facebook.