With the arrival of advance CSS3 language, web designers and developers now have more options to accomplish a number of web design feature and functionality. Using CSS3 you can create a creative web forms with great specifications. So, in this article, I have compiled a list some of the best CSS3 web form tutorials to make great forms using this new and amazing technology.
This article features some of the most useful CSS3 form tutorials that will make your understanding and knowledge of CSS3 forms. Hope you will like them. If you like these CSS3 tutorials you might also want to check out our previous post as well CSS3 development tools, CSS3 menu tutorials and CSS3 submit button tutorial.
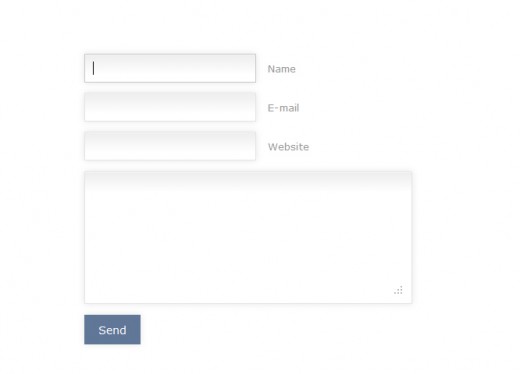
1. Prettier Web Form with CSS3
In this tutorial you will not only end up with a lightweight and beautiful form, you’ll also learn and understand new CSS3 techniques.

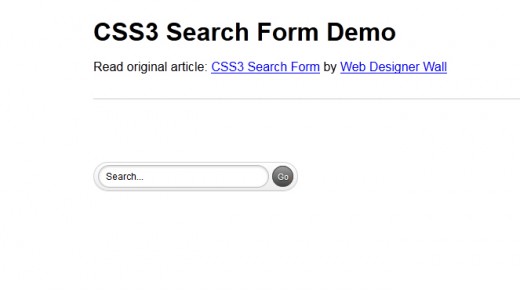
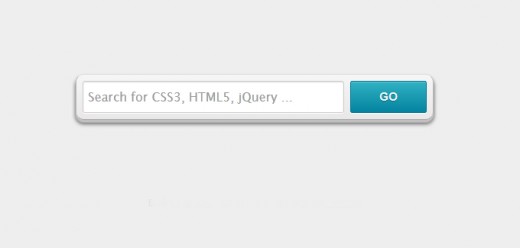
2. CSS3 Search Form
In this tutorial you will learn that how to make a round circle with border-radius and create inner shadow effect with box-shadow inset.

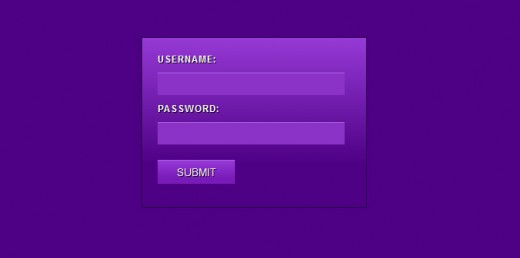
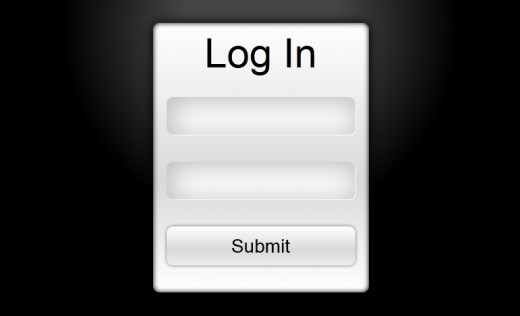
3. Create a Slick CSS3 Login Form
We are going to create a CSS3 login form without images yet still have a visually pleasing result.

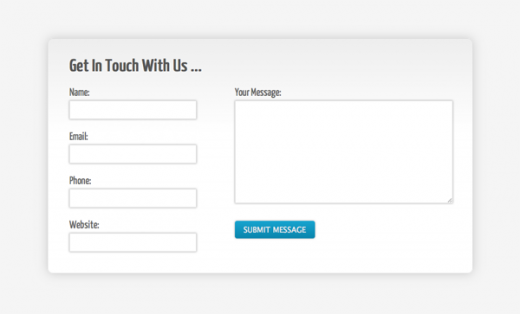
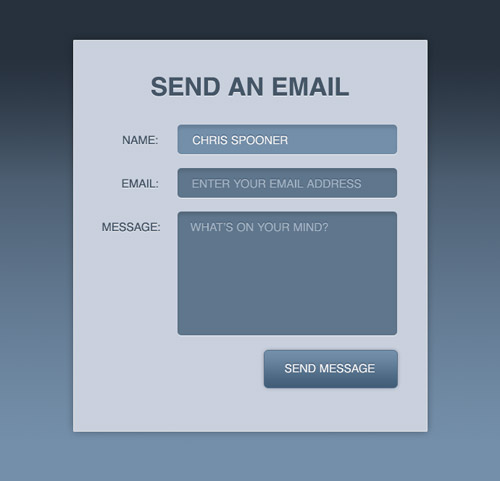
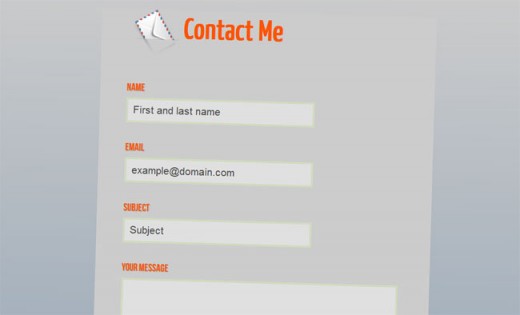
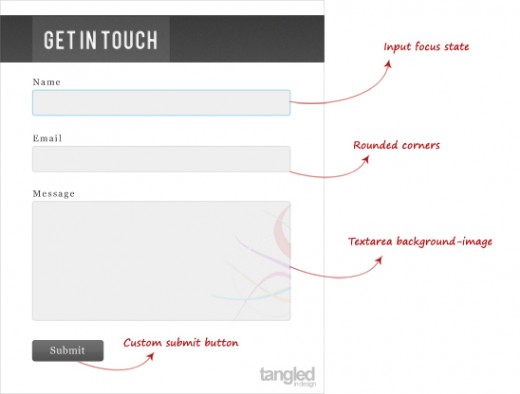
4. Create A Stylish CSS3 Contact Form
In this tutorial we’re going to look at a range of different CSS3 effects in particular.

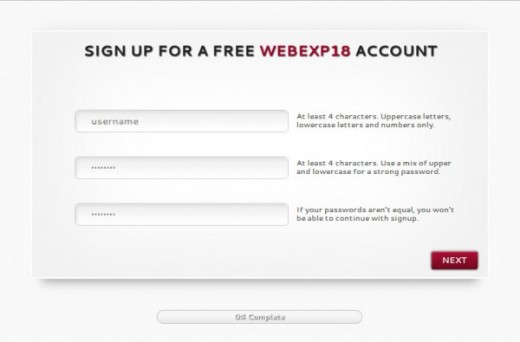
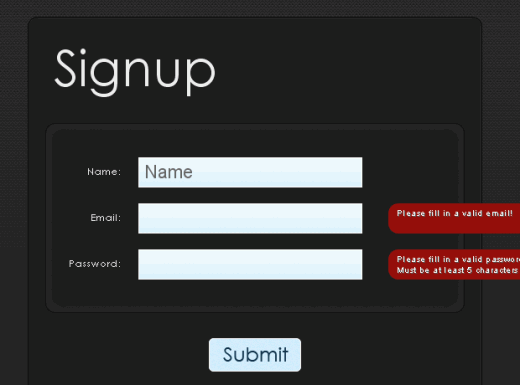
5. Create A Multi-Step Signup Form
In this tutorial we will see how to create a simple multi-step signup form using CSS3 and jQuery.

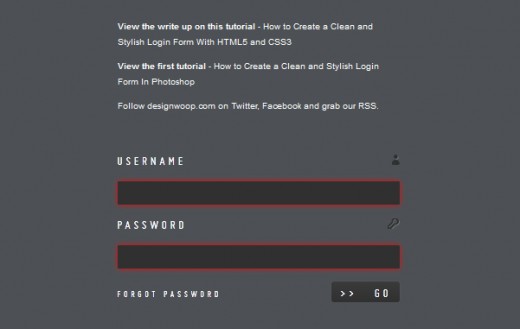
6. Create a Clean and Stylish Login Form
With the help of this tutorial you will learn that how to create a clean and stylish login form for your project.

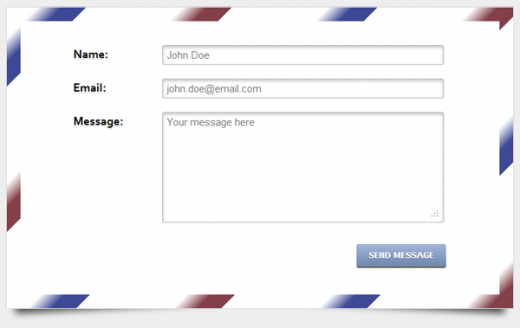
7. How to Develop the Envelope Contact Form
In this article you’ll learn how to create a nice CSS3 contact form using also some HTML5 features.

8. Stylish Contact Form
Follow this step by step process to create your own stylish contact form completely out of HTML5 and CSS3.

9. Designing Modern Web Forms
In this tutorial, developer will learn you how to designing modern web forms with HTML 5 and CSS3.

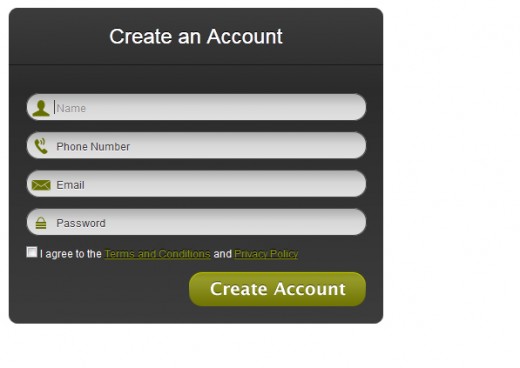
10. Carbon Fiber Signup Form
You will learn to making a carbon fiber – style form, build using progressive enhancement. The form features its own custom tooltip validation, and is even perfectly usable with JavaScript disabled.

11. Awesome Contact Form Tutorial
This is very useful contact form tutorials. You can learn that how to create this tutorial with the help of CSS3 and HTML5.

12. Design a Beautiful CSS3 Search Form
We’re going to cover how to style a search form using the most exciting CSS3 features.

13. Beautiful Form With CSS3
With the help of CSS3 you can design the simple and clean login from.

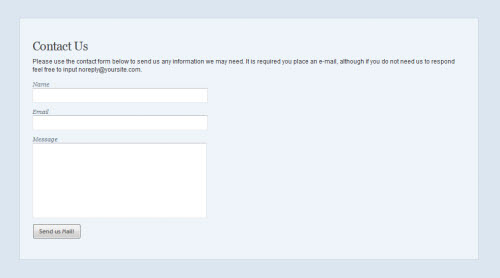
14. How to Create a Contact Form
We’re going to be focusing on replicating it using the latest coding techniques and making it function correctly.

15. Create An Ajax-Based CSS3 Contact Form
Detailed tutorial to teach you to build an advanced contact form from scratch based on the pop technology, HTML5 and CSS3.

I hope you enjoyed this post! Please let us know in the comment section. Also be sure to bookmark this; you never know when it’ll come in handy!