Widgets are one of the powerful feature of WordPress blogs. Widgets are used to customize content that can be displayed on all the pages of the blog or website using WordPress. Widgets are often used for things like RSS links or just categories.
Most times widgets are used to display relevant things on the sidebar. So today, we will learn that how to manage the widgets in WordPress blog. We hope you will like this widgets tutorial.
Other useful links:
- How to Install WP Theme in WordPress
- How to Install WordPress Blog Locally on Windows
- WAMP Server Installation Guide for Windows 7 32/64 Bits
I am using Chip Life Framework in my tutorial which provides 8 powerful widgitized areas.
Step 1
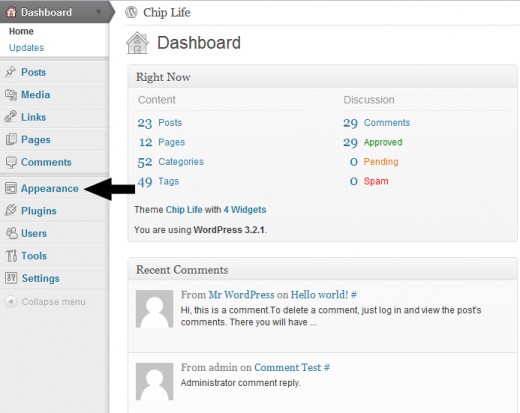
Login to your WordPress Admin Panel and click on Appearance tab.

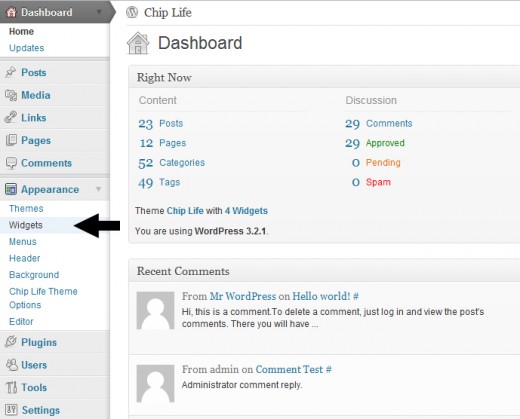
You will see several links under the Appearance tab. Now click on the Widgets link to open the Widgets panel.

Step 2
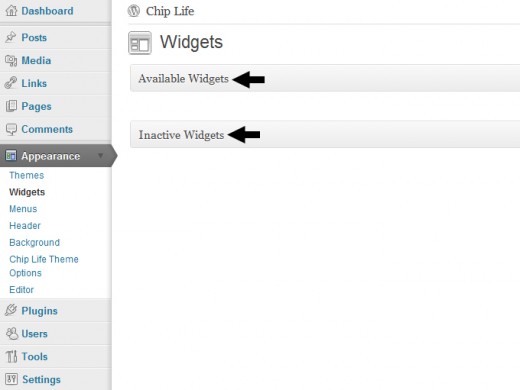
You will see two Widgets boxes in the Widgets panel.
- Available Widgets
- Inactive Widgets

Available Widgets box contains some default widgets by WordPress like Categories, Archives, Recent Posts, Tags etc. There may be some extra widgets by the activated theme. For example, there is a built-in Chip Life Social Box widget with the Chip Life Framework.
Inactive Widgets box is a powerful feature of WordPress. If you want to deactivate a widget but keep the settings of that widget than Inactive widgets box is your choice. Simple drop the widget in this box. All is done.
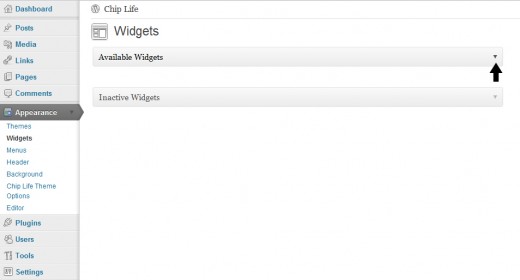
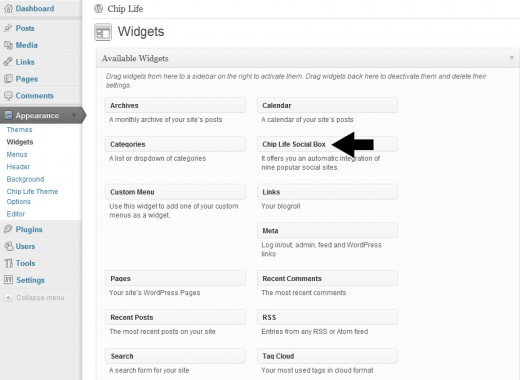
Open the Available Widgets box (if not opened already) by clicking on the small arrow.

You will see default and extra widgets in this panel. You will also notice Chip Life Social Box widget as well as i am using Chip Life WordPress Framework for this tutorial.

Step 3
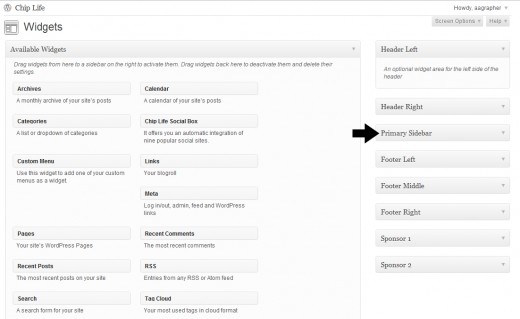
As i have already mentioned that Chip Life supports eight widgitized areas. You will see these 8 widgitized areas in the form of Sidebars in the following screenshot.
I will use Primary Sidebar for this tutorial. This is the sidebar area of the Chip Life Framework.

As there is not any active widget in the Primary Sidebar of Chip Life Framework. So Chip Life is currently displaying some default widgets to demonstrate her sidebar. These default widgets will replace automatically as we will drop our first widget in the Chip Life Primary Sidebar.
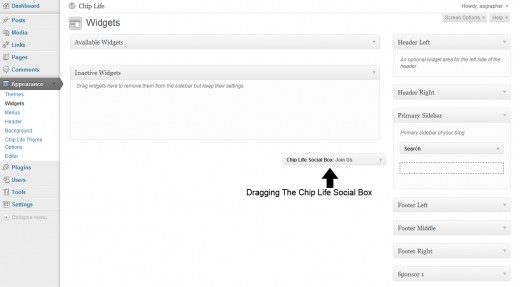
Step 4
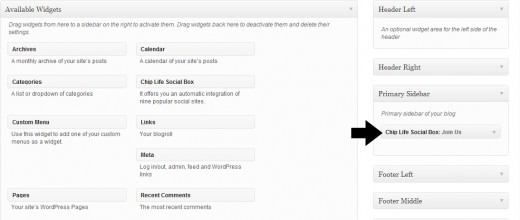
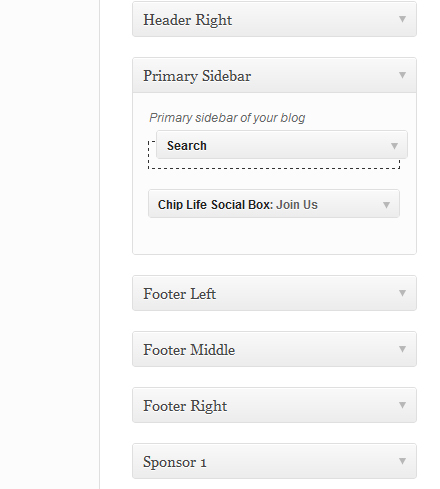
Simply drag and drop the available widgets of your choice to the Primary Sidebar. I am going to drag and drop Chip Life Social Box widget in the Primary Sidebar.
In most of the cases, we have to configure the widgets to display it properly. For Example, Chip Life Social Box supports nine profiles of social websites. So i am going to configure some of my favorite social websites via Chip Life Social Box panel.

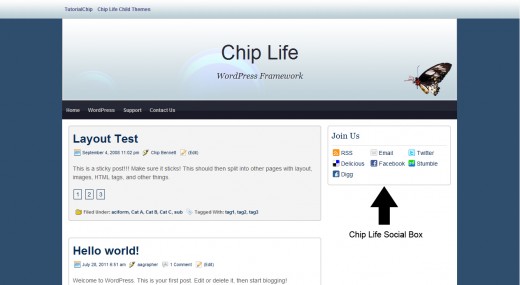
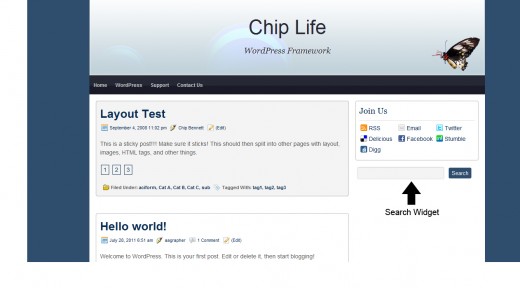
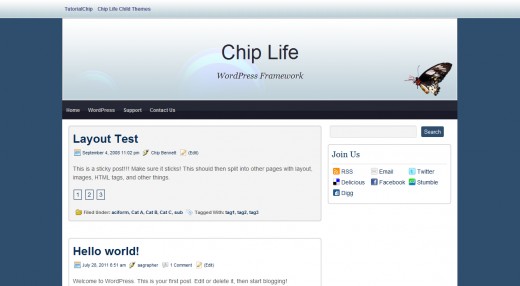
Great! it is so simple. Let’s have a look on our front end. We will see this

Our Chip Life Social Box widget is active. You can use as many widgets as you want. Let’s try another one. We are going to activate Search widget. Same as like step 4 drag the Search widget from available widgets and drop in the Primary Sidebar.

Great! we have activated two widgets in the Chip Life Primary Sidebar.
You have also noticed that defaults widgets provided by Chip Life have automatically been replaced by our custom widgets.

Step 5
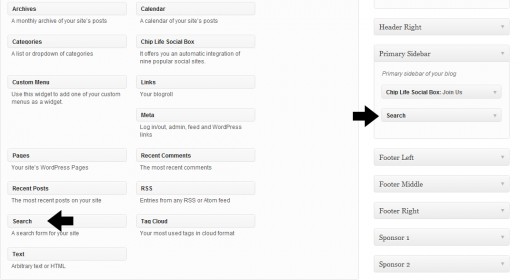
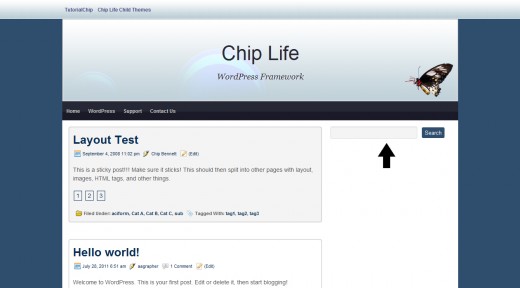
Positioning of widgets is also very easy in the WordPress. Suppose you want to place the search widget above the Chip Life Social Box widget. Simply drag & drop the search widget above the Chip Life Social Box widget.

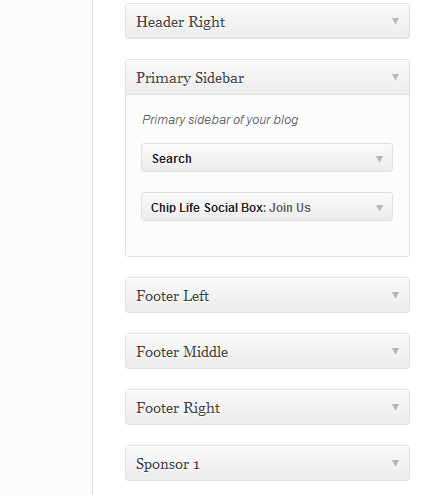
After dragging the search widget.

Refresh web site Home page and you will notice that search widget is above the social box widget.

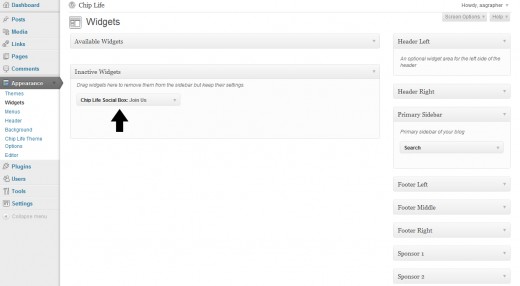
Step 6
If you want to deactivate any widget than you have two choices.
- Drag & Drop the widget in the Available Widgets panel. This operation will deactivate your widget without saving it’s configurations.
- Drag & Drop the widget in the Inactive Widgets panel. This operation will deactivate your widget without loosing it’s configurations.
I am going to drag & drop the Chip Life Social Box widget to the Inactive Widgets panel. It will deactivate my widget by saving my social sites configurations. I can reuse this widget later without entering my social profiles data again.


You can see the changes at the front end of your blog.

I hope you have enjoyed the tutorial by learning the following concepts of WordPress widgets,
- How to find WordPress Widget Panel?
- How to replace default Widgets of any theme?
- Difference between Available Widgets Panel and Inactive Widgets Panel
- WordPress Widgitized areas, commonly know as Sidebars
- Powerful Drag & Drop feature of WordPress to manage WordPress Widgets.
I hope you have enjoyed the tutorial about How to Manage Widgets in WordPress Sidebar. Don’t Forget to Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.