I love iPhone as it is my favorite gadget. Today i am going to share a Photoshop button tutorial inspired by iPhone. We will together design a beautiful iPhone like buttons. Let’s start,
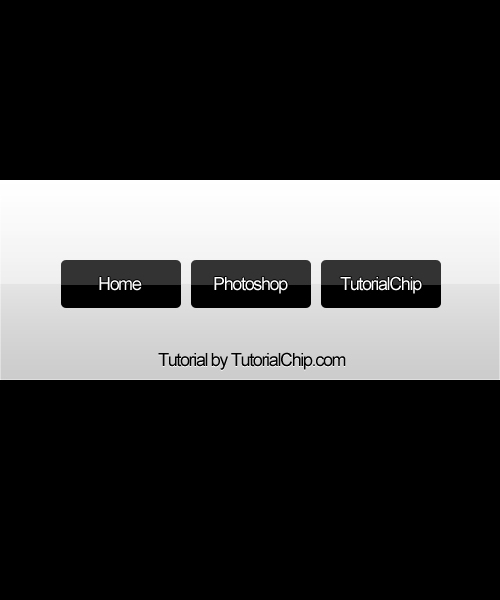
Final Preview
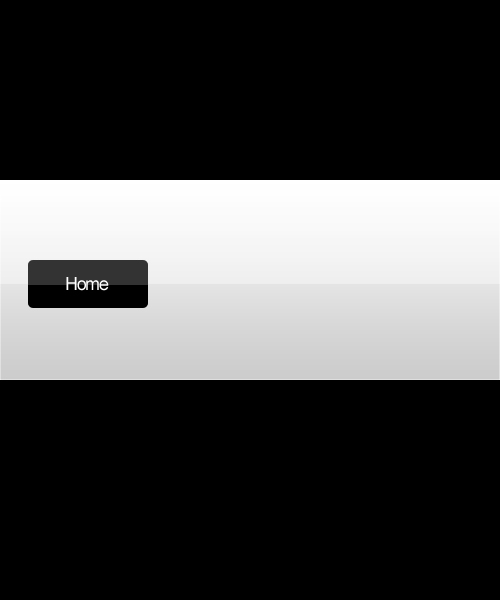
This will be our learning at the end of this tutorial.

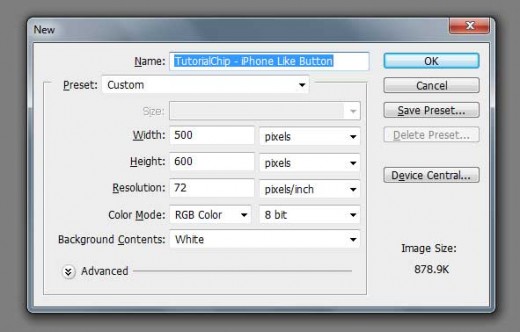
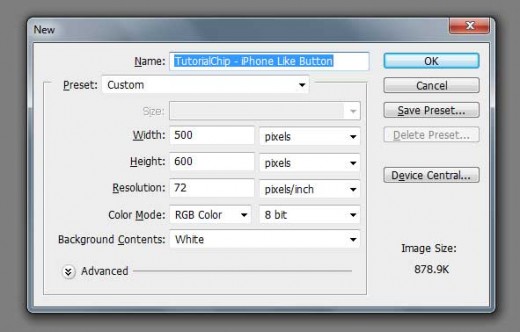
Step 1
Open Adobe Photoshop, and create a new Photoshop document. I am going to create a new document of 500 x 600 px with white background.


Step 2
Let’s fill our background layer with some dark color like #000000


Step 3
Take a first “New Guide” in view menu. Select Horizontal orientation, enter 180px and click ok. Similarly take a second “New Guide” in view menu. Select Horizontal orientation, enter 380px and click ok. You will be at,
Step 4
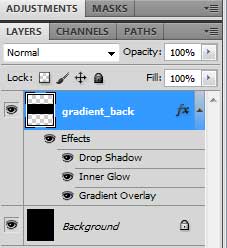
Take a new layer and name it “gradient_back”. Make a selection with available guides and fill it with any color. Do the following steps,
Apply this Blending Option
Drop Shadow
- Angle: 90
- Distance: 2
- Size: 1
Inner Glow
- Color: White (#FFFFFF)
- Size: 2
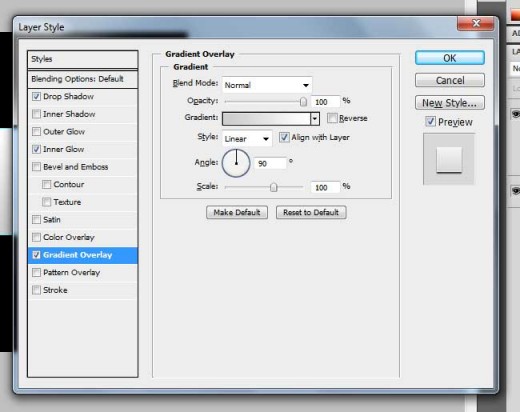
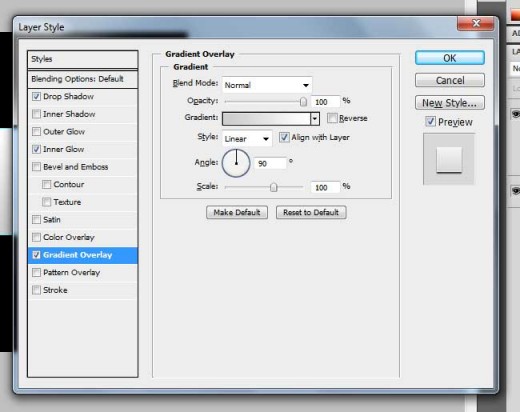
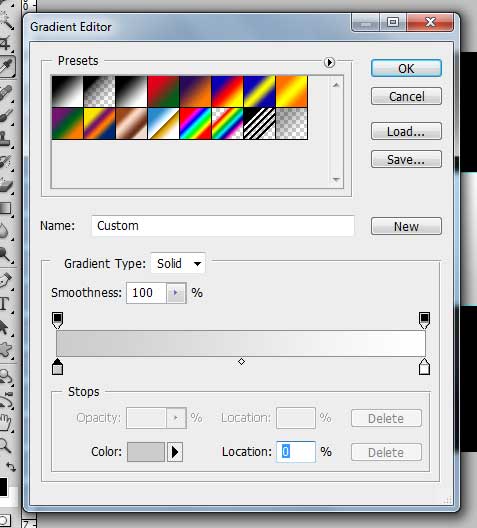
Gradient Overlay
- Style: Linear
- Color 1: #CCCCCC
- Color 2: #FFFFFF


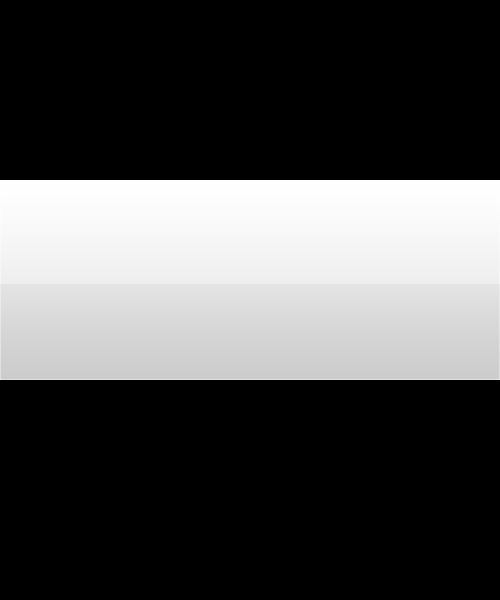
Output will like this,


Step 5
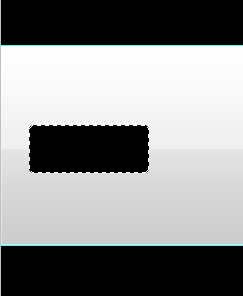
Take a new layer and name it “shine”. Make a selection like this,


Do these simple steps,
- Fill “shine” layer with white (#FFFFFF) color
- Blend it with Soft Light
- Set Opacity to 75%
Output is like this,
Step 6
Create a new folder and name it “iPhone Button”,
- Select Rounded Rectangle Tool
- Set the Radius 5px
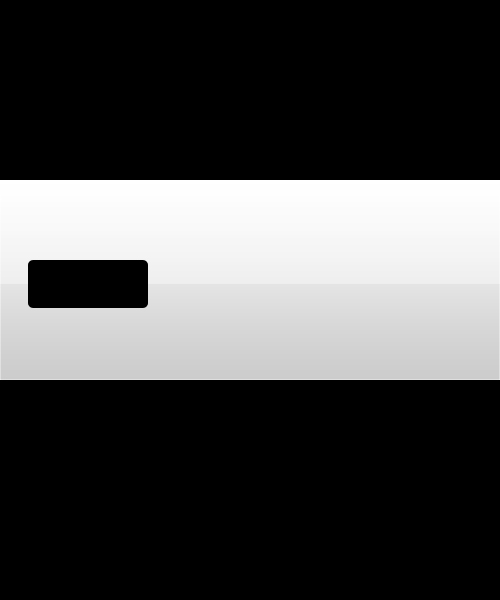
- Draw a new layer in iPhone Button folder like that, I am going to name it “button_back”
Step 7
Duplicate the “button_back” layer, name it “button_shine” and do as follows,
- Right Click button_shine and click “Rasterize Layer” in the menu.
- Ctrl+Click to make the selection of button_shine layer
- Select Rectangle Marquee Tool
- Select Intersect with Selection
By the above selected settings, you will be able to draw following selection very easily,
Now do the following steps,
- Fill the “button_shine” layer with white (#FFFFFF) color
- Make the Opacity 20%
You will have the following effect.
Step 8
Label the button with white color, I am using,
- Arial Font Style
- Regular
- 18 pt
- Smooth


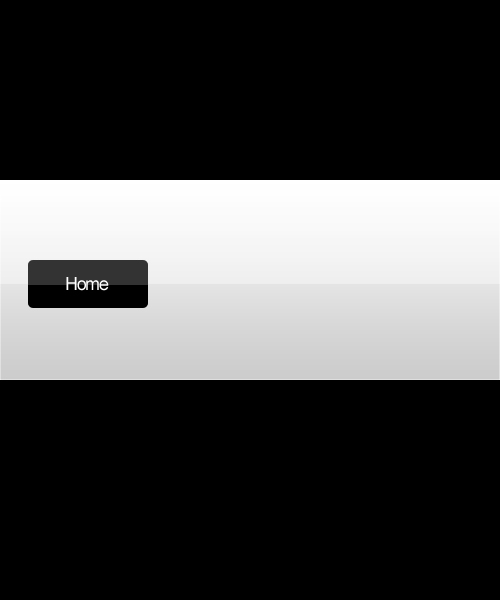
Step 9
Apply This Blending Option
Stroke
- Size: 1px
- Color: Black (#000000)


Step 10
Let’s Duplicate “Button” folder and make two more buttons,



I hope you have enjoyed the tutorial. Don’t forget to write your valuable comments.









Really nice! thanks for sharing and email me when ever you do some cool design stuff like this.
thanks