Generally speaking, at the superficial mode, people are aware that a product impresses mostly due to the attention for details. On the other hand, the huge majority of people neglects the small details when it’s about their work; unfortunately, the web designers are a significant part of them. If someone isn’t convince about the power of details, then is better to admire an Apple product and ask himself why these are so appreciated… the answer is pretty complex but may be resumed to a single conclusion: the small details make the great difference.
Applying this simple but effective statement into the job of a web designer becomes obvious that the letters, ones of the smallest elements of a layout are very important. The greatest designers emphasized this fact, common people don’t notice the “power” of a font but it’s frequently happening that a layout to be liked by people and they do not realize that in fact the fonts were the eye-catching items. Briefly, people don’t recognize what impress them but at the subconscious level it’s clearly delimited what is awesome and what is decent.
A web designer must profit from this fact and he must select the best fonts for his projects. The classification of fonts is another challenging aspect of typography but what really matters is the way of using fonts and not how these are divided. The good part of the font best choosing is the unlimited number of available solutions, the Internet is effectively full of fonts. Some of them, the most beautiful and interesting, aren’t free and sometimes the price is very expensive but there are also nice free fonts. In this ocean of solutions, searching for the best fonts is a very time consuming activity; because you visited this blog and read my ideas, I want to offer you a collection of very good fonts free to download and use in your projects. Definitely, the tastes of each ones are different so if you have other preferences feel free to show us your awesome fonts via comment form. The classification of the fonts is only to simplify your work, therefore don’t credit is as being “professionally made”. Enjoy it!
1. Sans Serif Amazing Solutions:
1.1. Steiner
This font is suitable mostly for logos and graphical works, I don’t advice you to use to write texts because it is lacking some letters and symbols, but anyway is amazing.

1.2. Museo
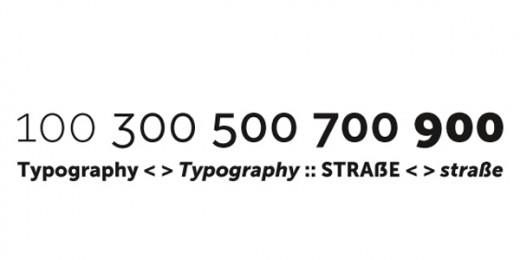
It is a very modern solution and it is perfect for your headers and titles. Even if is free, the quality of this font is high and you shouldn’t miss it.

1.3. Zag Font
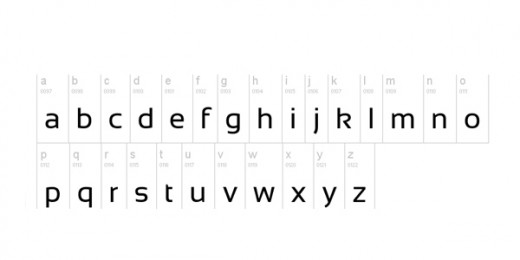
Zag is another font that, used smartly may produce real miracles. As the previous ones, it is mostly suitable for titles, logos or anything that has a short length and is created at a considerable scale.

1.4. Sansation
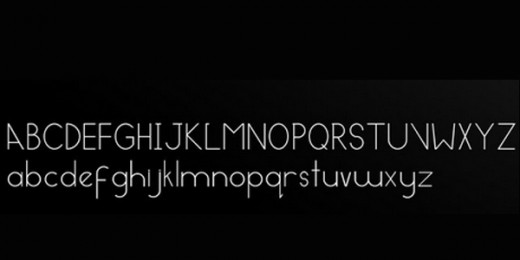
It is a font that reflects in the same time, robustness and modernity and this recipe is necessary in almost any new website. Be the one that make “sensation” with this awesome sans serif font!

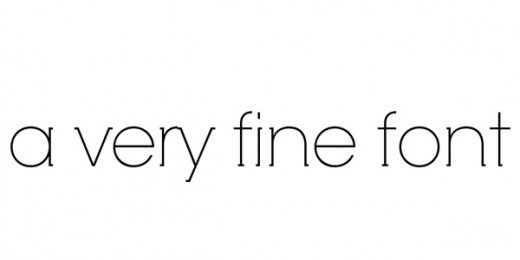
1.5. Contempory – Modern Font
It’s very interesting the story behind this font: the creator needed a modern font, he didn’t find one to be liked and he created one. Personally, I like it, what do you think?

1.6. Mank Sans
It is another very nice font; this time the robustness is replaced by elegance. I am sure that if you want to create a logo, i.e., for an elegant restaurant this font should be taken into account.

1.7. Neou
Neou is a very discrete font and I like probably the most from the ones in this list.

1.8. Asenine
Asenine is a very intelligible font and in the same time it seems to bring a fresh perspective over the projects where is used.

1.9. Azrael
It is another sans font that shouldn’t be missed by anyone involved in design. It doesn’t have something special to mention but overall is a font that may be used almost everywhere.

1.10. World of Water
It is another cool font, impressive and imposing. By using this font, the project will gain at the authority chapter, it is powerful and bold.

2. Serif Stunning Fonts:
2.1. Quattrocento
This font is strong and elegant, reflects gravity so pay tenfold attention to the context used, in the wrong context is the sure way to complete fiasco; used smartly will impress everyone.

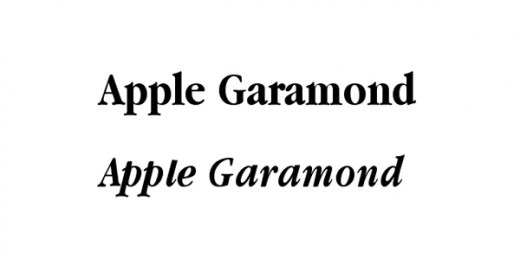
2.2. Apple
The name of the font says everything about the features of the font…I used it and the name is really suitable for it.

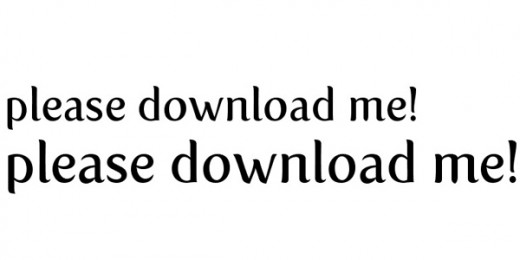
2.3. Fertigo
The construction of the serif is awesome and it was the main reason of including this logo in this select list.

2.4. Gentium
Another font that don’t have something special but quality sometimes don’t require originality. In fact, for long texts are recommended the serif fonts and this font is a very good decision to stand apart but being legible.

2.5. RNS Camelia
This font is a tribute to discretion but using small sizes is dangerous, it’s possible to have readability issues.

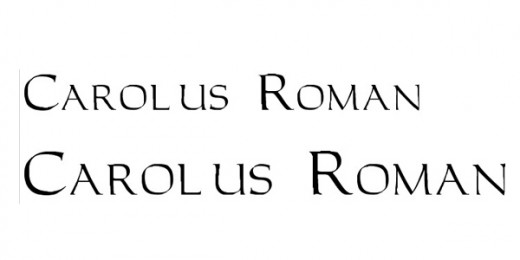
2.6. Carolus Roman
It isn’t a very usual font but the original format and the professionalism of the author are two points that determinate the position of this font in the list.

2.7. Echelon
Echelon is a famous font and it could be a solution for every type of projects and as soon as is free and high quality don’t neglect it.

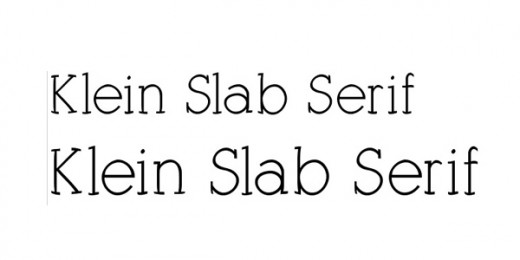
2.8. Klein Slab Serif
This font may be used for unusual ideas, it impress due to the fine lines and the feeling of safety and quietness induced.

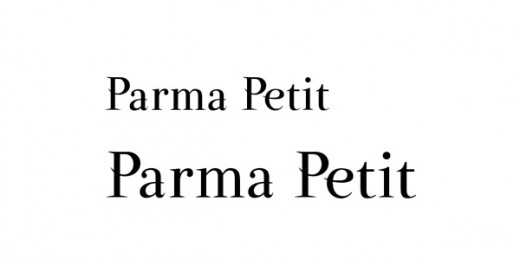
2.9. Parma Petit
Parma Petit is a fabulous serif font that is realized by a super creative designer, the serifs being the main items that impress the readers.

2.10. Volt
For the amateurs ones, Volt may seems a sans serif font but the straight serifs are obvious for a more experienced eye. Anyway, the font is awesome!

3. Simply Beautiful Fonts:
The next fonts aren’t grouped according a criterion or something similar, these are simple nice creations that are free and it’s better to have stored on your hard drive.
3.1. Bonzai

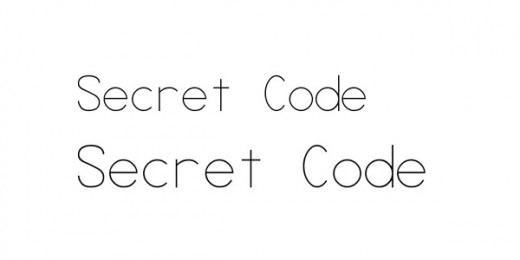
3.2. Secret Code

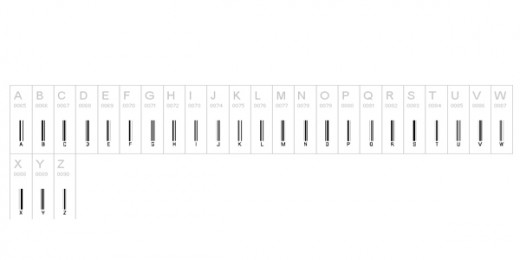
3.3. Barcode Font

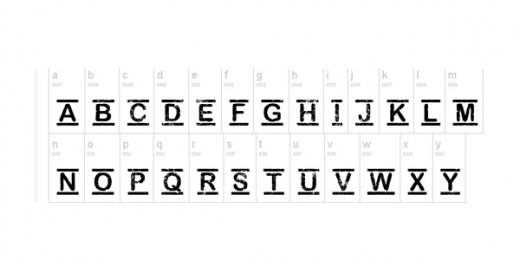
3.4. Top Secret

3.5. Adine Kirnberg

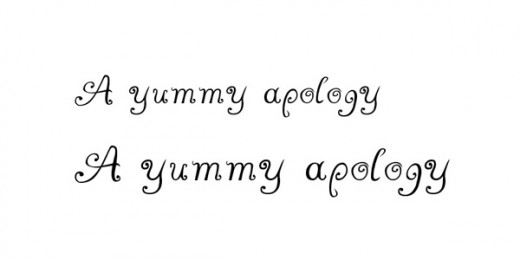
3.6. A Yummy Apology

3.7. New Republic

3.8. Bigmouth Font

3.9. Accent – Free Display Typeface

3.10. Crayon, Plume, Seyes
