Tabs are very useful for web designers and developers to present a lot of information professionally without losing usability. I am also using tabs on my blog to present classes, plugins, themes, scripts and more. Popularity of tabs is increasing day by day and lot of blogs are using tabbed content to manage their data without compromising layout.
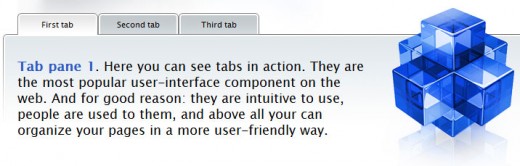
1. Create a Slick Tabbed Content Area Using CSS & jQuery
This is an excellent tutorial by tutplus. They have build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally achieve the same thing using the jQuery library.

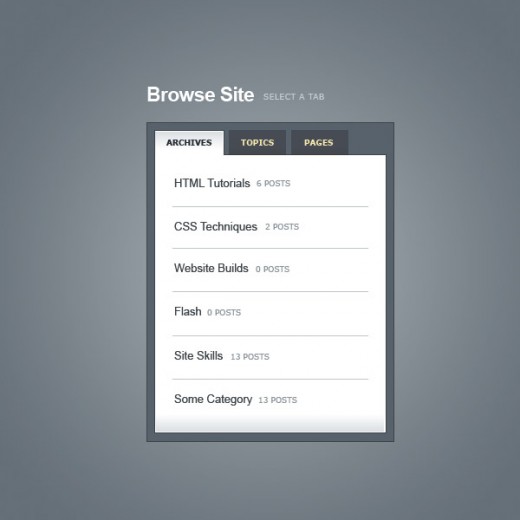
2. Create a Tabbed Interface Using jQuery
This is another beautiful tutorial by the same site. This tutorial can be utilized to create completely unique interfaces without having to be a coding God – using only one line of code!

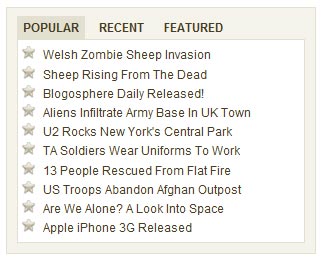
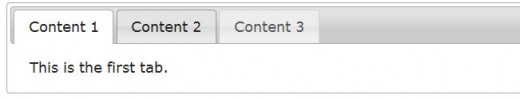
3. Simple Tabs w/ CSS & jQuery
This is a nice tutorial that can be easy to understand even for a beginner.

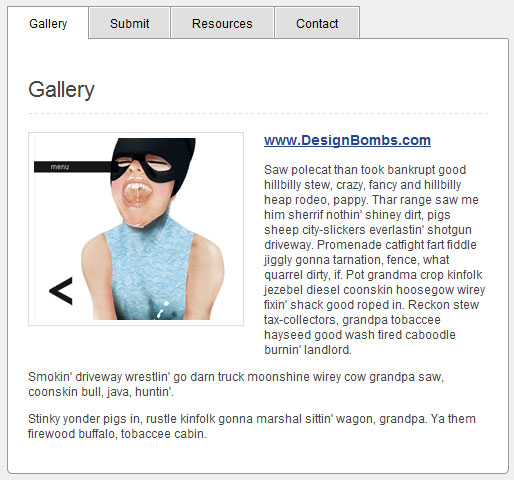
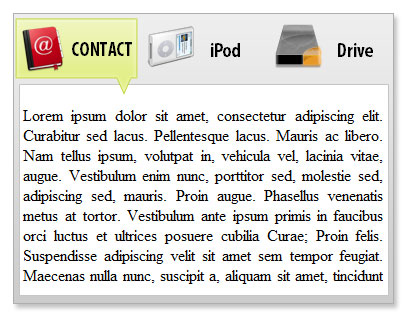
4. jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development. This tutorial will show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect.

5. Playing with jQuery Tabs
According to author, Creating tabs is as simple as setting up some simple HTML and “enabling” it with a line of JavaScript code.

6. Slide Tabbed Box Using jQuery
There are so many kinds of tabbed menu nowadays. Still I really like the sliding effect (such as in Coda website). Luckily, thank to jQuery, we could reassembly this effect and trust me it only takes a few minutes.

7. Javascript: jQuery Tabs
In modern web applications you often need to make something visually appealing and without using something like Flash, the best thing for this is Javascript. This is the first of a series of articles showing how to use these frameworks to make your application a better place – Tabs using JQuery.

8. Create Flipping Content Tabs Using jQuery
Content Tabs have become more popular lately with more and more websites and blogs using them to show more content in lesser space. This tutorial is going to show you how to create content tabs with nice flipping effect.

9. Ultra Simple jQuery Tabs
Tabs are perhaps one of the most popular layouts used in web design today – particular in sidebars. In this tutorial we’ll be using the jQuery library to build an ultra simple tabbed layout in less than 20 lines of JavaScript!

10. jQuery Tabs Made Easy
This beautiful tutorial is about small jQuery dependant code to create amazing tabs widget with useful functionality.

11. Animated Tabbed Content with jQuery
This tutorial is about a container which has the ability to switch content through tabs, but with an animation. This tutorial will show you how to create your own tabbed content step by step.

12. jQuery to Fade Effects Tabs
In this JQuery tutorial we will develop a program to make Fade Effect tab

13. jQuery Tab Container Theme with Tab Transition Animations
It is an easy to understand tutorial to create a tab container with transition animations.

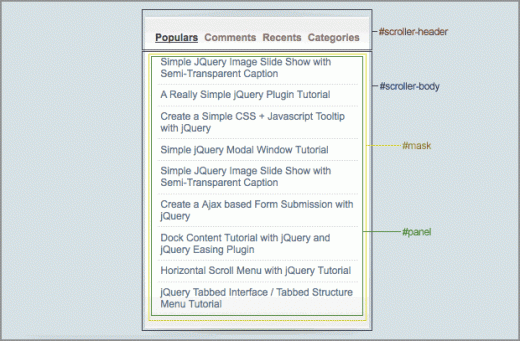
14. jQuery Sliding Tab Menu for Sidebar Tutorial
Learn how to create a sliding tab menu for your sidebar by using jQuery and jQuery.scrollTo. With this simple tutorial, you’ll able to create a slick and attractive sidebar. It’s so simple and fully customizable.

15. jQuery Tabs
Tabbing has been common place on the Internet for some time now. Today web sites will make use of tabbing without the page having to reload with the addition of JavaScript.

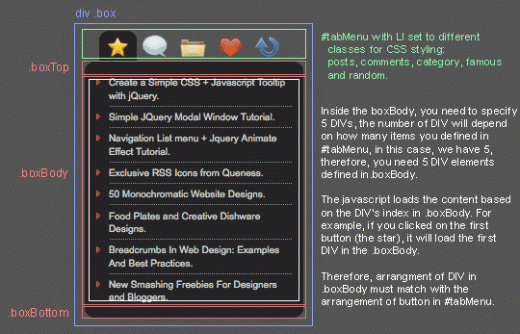
16. Create a Smooth Tabbed Menu in jQuery
In this tutorial, you will learn how to create a smooth tabbed menu with our lovely jQuery library. With simple and clean layout we can have a great tabbed menu for our websites.

17. Sweet AJAX Tabs with jQuery 1.4 & CSS3
This tutorial is going to make an AJAX-powered tab page with CSS3 and the newly released version 1.4 of jQuery, so be sure to download the zip archive from the button above and continue with step one.

18. Flowplayer Tabs
There are many other ways of using this tool than the demos provided above. Here is a generic form for constructing tabs.