Navigation is very important aspect in every web design, because it is usually the place where people will click the most as well as notice creative and usable buttons. Navigational buttons, bars and menus provide the designer with an excellent opportunity to be creative and add some style to the design.
In this collection, you’ll find 20 excellent photoshop navigation menu tutorials. We hope that you will like this post, If you like these navigation menu tutorials then we will expect you to share your comments with us. Check them out and enjoy learning.
Some Other Tutorial Related Posts Links:
- 25 Professional Web Layout Tutorials for Beginners
- CSS3 Submit Button: 5 Professional Examples to Learn
- 20 Creative and Useful Photoshop Matte Painting Tutorials
- 25 Impressive Adobe Illustrator Icon Tutorials for your Inspiration
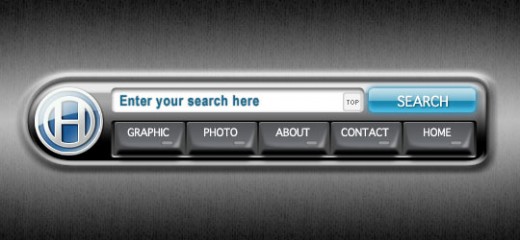
1. Volkswagen Inspired Navigation

2. Create a Glass Type Navigation Bar

3. Matt Dempsey

4. Glass Button Photoshop Tutorial

5. Design Watercolor Effect Menu

6. Web Button Making Tutorial 1 by easydisplayname

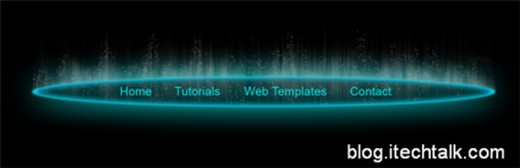
7. Photoshop Abstract Navigation Bar Tutorial

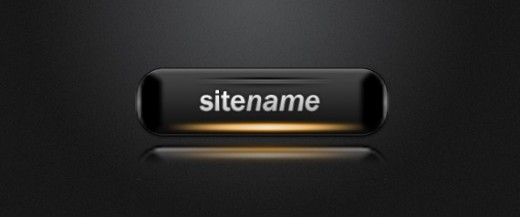
8. Stylish Dark Navigation Box

9. Slick Blue navigation

10. Clean White Navigation

11. Design Web 2.0 Interface in Photoshop

12. Web Button Making Tutorial 2 by easydisplayname

13. High-Detailed Plastic Navigation Bar

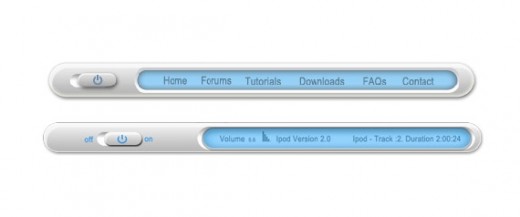
14. Light Lime and Blue Navigation

15. Creating A Cool 3D Web Design Effect

16. Classy Glassy Navigation Buttons in Photoshop

17. Web 2.0 Style Buttons Tutorial

18. Design a Simple Yet Effective

19. Awesome, War-Style Game Buttons

20. RSS button in Photoshop

I hope you have enjoyed the collection of photoshop navigation menu tutorials. Don’t Forget to Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.