jQuery upload is jQuery plugin to upload files by the ajax style. Today I have collected top 10 excellent jquery upload plugins which are cool and easy to integrate. I hope you will like these jquery upload plugins.
For Further Reading:
- 10 jQuery Plugins for Twitter Integration
- 15 Useful jQuery Image Zoom Plugins
- 32 jQuery and CSS Drop Down Menu
- 18 jQuery Tabs Tutorial
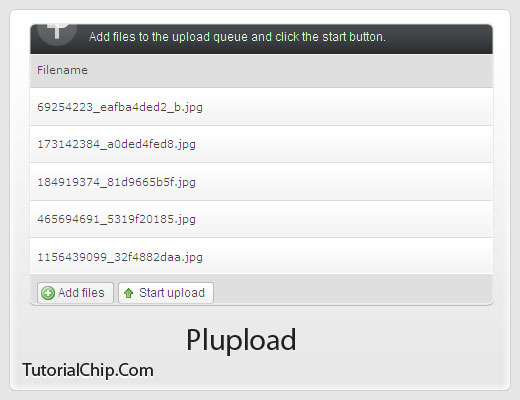
1. Plupload

Allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing some unique features such as upload progress, image resizing and chunked uploads, Plupload is currently separated into a Core API and a jQuery upload queue widget this enables you to either use it out of the box or write your own custom implementation.
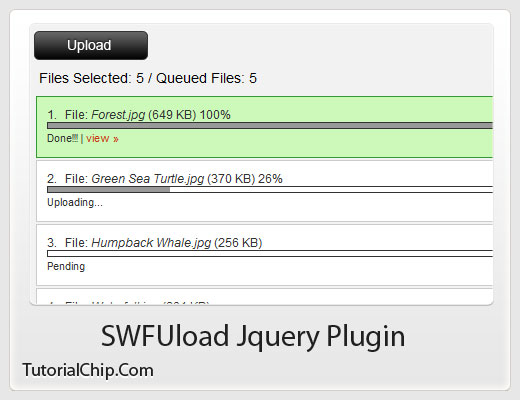
2. SWFUpload jQuery Plugin

Using jQuery (the solution to all things painful), I’ve written a plugin to create a real event dispatcher for SWFUpload without modifying the SWFUpload core.
3. AJAX File Upload

This AjaxFileUpload Plugin is a hacked version of Ajaxupload plugin created by yvind Saltvik, which is really good enought for normal use. Its idea is to create a iframe and submit the specified form to it for further processing. In this hacked version, it submits the specified file type of input element only rather than an entire form.
4. Uploadify

Uploadify can also be modified to suits the needs of more advanced developers via the arsenal of custom options that are available. Below are a few examples of different implementations of the Uploadify plugin.
5. JqUploader

jqUploader is a jquery plugin that substitutes html file input fields with a flash-based file upload widget, allowing to display a progressbar and percentage.
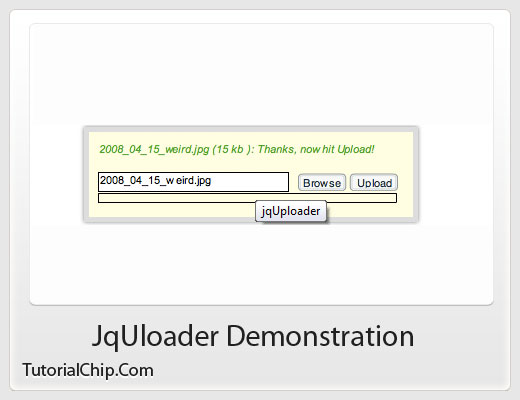
6. jqUploader Demonstration

In this scenario, When the upload is finished, the jquUploader is replaced by a text input field. This makes it easy to then submit your form and save the file path to a database field for instance, along with the rest of the form fields.
7. Code Samples

This page demonstrates the Form Plugin’s file upload capabilities. There is no special coding required to handle file uploads. File input elements are automatically detected and processed for you.
8. Ajax Upload

This plugin uses XHR for uploading multiple files with progress-bar in FF3.6+, Safari4+, Chrome and falls back to hidden iframe based upload in other browsers, providing good user experience everywhere.
9. uploadprogress

Plugin to augment a standard file upload form with transparent background upload and add uploadprogress meter to keep client informed of progress. This is not really the plugin for uploading file, but just to help inform the progress of uploading file.
I hope you have enjoyed the collection of jQuery Upload Plugins. Don’t Forget to Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.
Hi, i think that i saw you visited my website so i came to return the desire?.I’m attempting to in finding things to improve my web site!I assume its good enough to make use of some of your ideas!!
You can also use http://www.filepicker.io. It’s a developer plugin that handles large file uploads, has a progress meter, and drag drop support on supporting browsers.
Full disclosure: I’m one of the authors.
I would strongly recommend http://blueimp.github.com/jQuery-File-Upload/
Just discovered this one, and especially now that Uploadify html5 version went paid it’s a great alternative!