Login form design is a critical component of web application usability. Successful login pages make it easy for registered users to gain access. Simple tutorial about how you can create login from using only basic shapes.
So in this tutorial I am going to show you that how to create a clean and awesome login form in Photoshop. Along the way, we`ll use different tools, apply multiple styles and create nice effects.
You may have missed:
- How to Create a Cool Glossy Button Using Photoshop CS5
- Create a Glossy Emblem Text Effect in Photoshop
- Creating a 3D Globe in Photoshop CS3
- Create a Realistic iPhone in Photoshop
Tutorial details:
- Program: Adobe Photoshop CS3
- Difficulty: Beginner
- Estimated Completion Time: 25 Mins
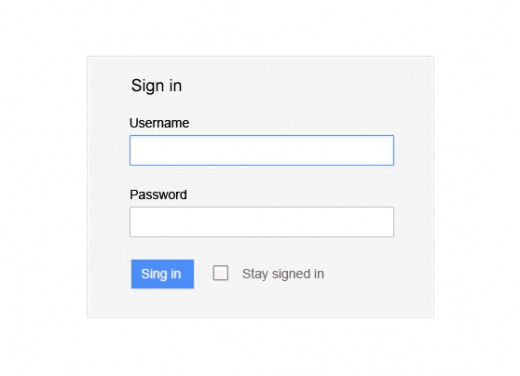
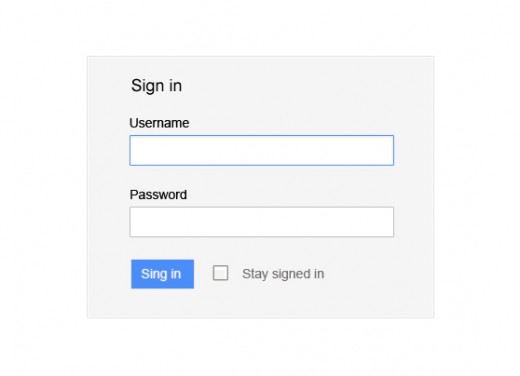
Create a Slick Login Form Tutorial in Photoshop: Final Preview

Tools and Resources

Photoshop Tools
Following Photoshop tool are used in this tutorial.
- Rectangle Tool
- Text Tool
Lets start to create our Login Form in Photoshop.
Step 1
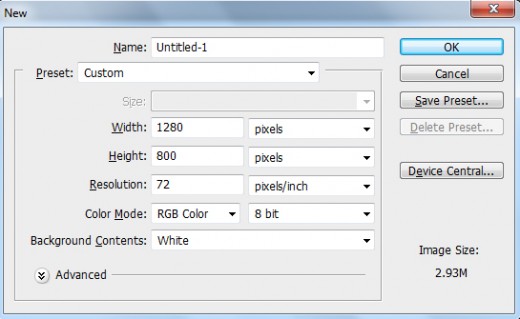
Open Adobe Photoshop, and create a new Photoshop document.

Step 2
Set your foreground color to # f5f5f5. Now draw a rectangle shape as show below by using Rectangle Tool (U). Name this layer “Base Layer“.

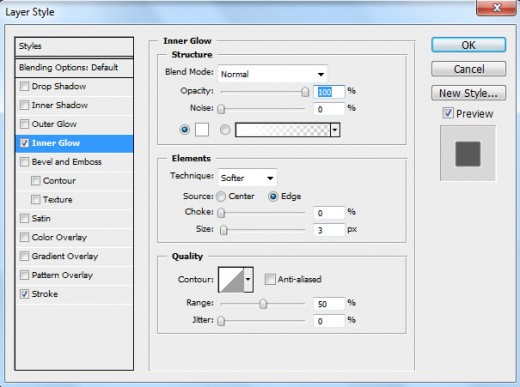
Apply the following blending option on Base Layer.
Inner Glow

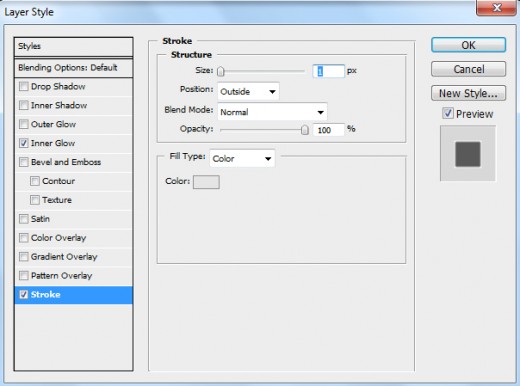
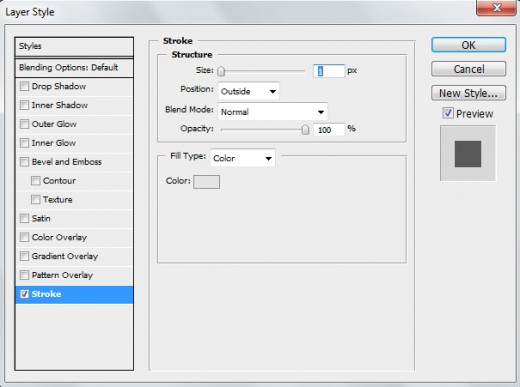
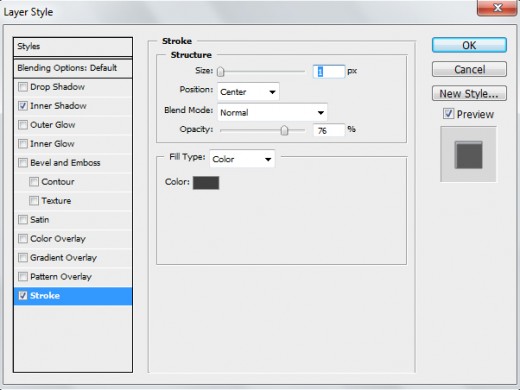
Stroke

Preview

Step 3
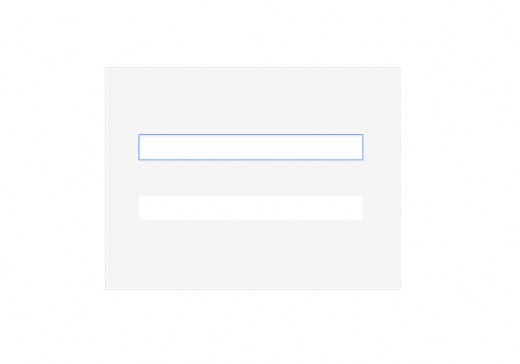
Set your foreground color to # ffffff. Now draw a rectangle shape as show below by using Rectangle Tool (U). Rename this layer into “User Name“.

Step 4
Now duplicate the “User Name” layer (Ctrl+J). Move it down and change the name of the duplicate rectangle layer into “Password“.

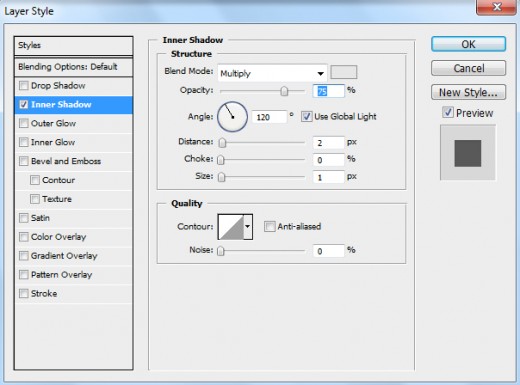
Apply the following blending options on “User Name“.
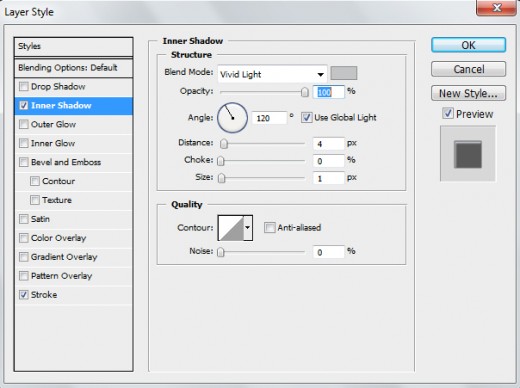
Inner Shadow

Stroke

Preview

Step 5
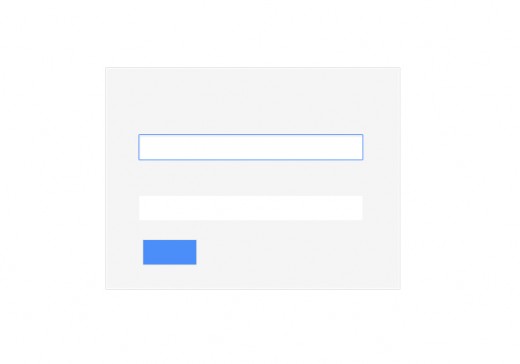
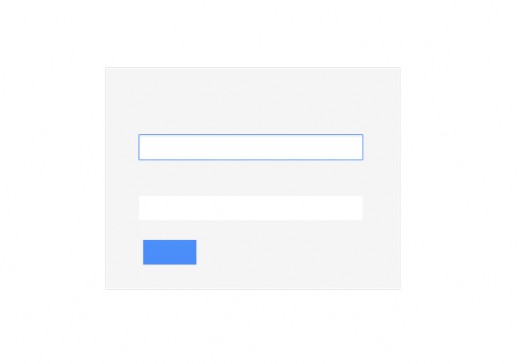
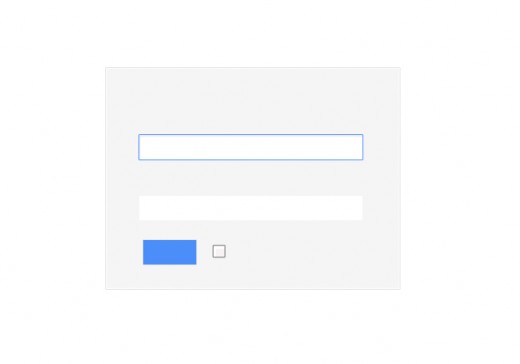
Set your foreground color to # 4b8df8. Now draw a rectangle shape as show below by using Rectangle Tool (U). Rename this layer into “Button“.

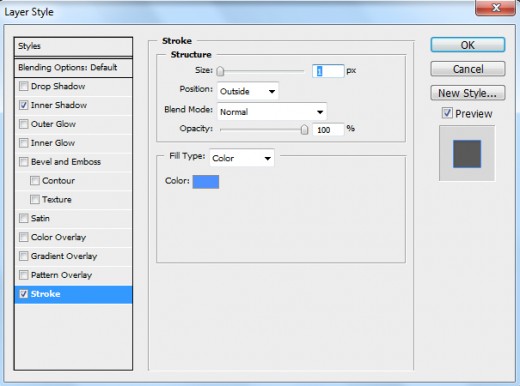
Apply the following blending options on “Button“.
Stroke

Preview

Step 6
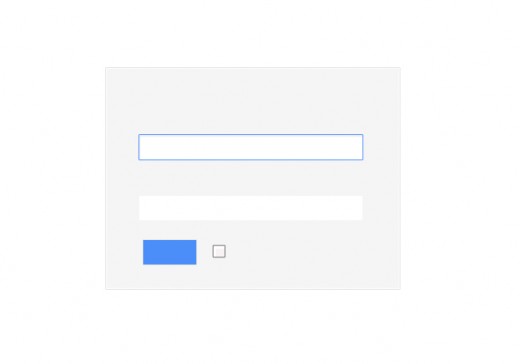
Set your foreground color to # f8f3f3. Now draw a rectangle shape as show below by using Rectangle Tool (U). Rename this layer into “check box“.

Apply the following blending options on “Check Box“.
Inner Shadow

Stroke

Preview

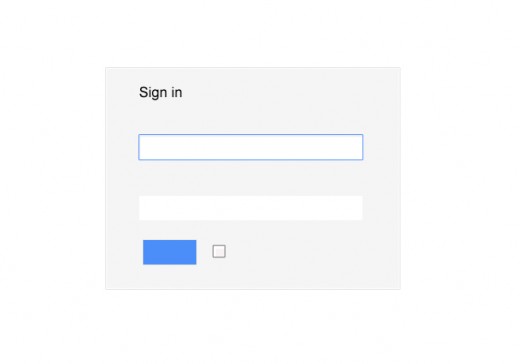
Set 7
Set your foreground color to # 000000. Using Horizontal Type Tool (T), Set fonts “Arial” and type the Sing in text on “Base Layer”.

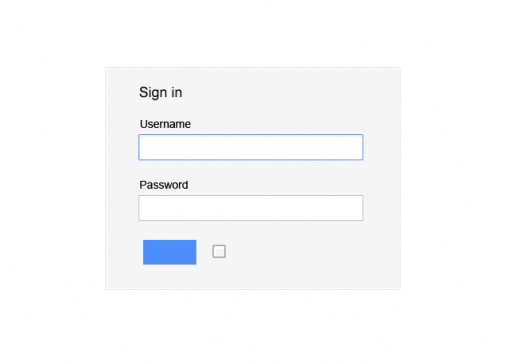
Step 8
Set your foreground color to # 000000. Apply the same method on other texts, “User Name” and “Password”

Step 9
Set your foreground color to # f8f4f4. Using Horizontal Type Tool (T), Set fonts “Arial” and type the Sing in text on “Button”

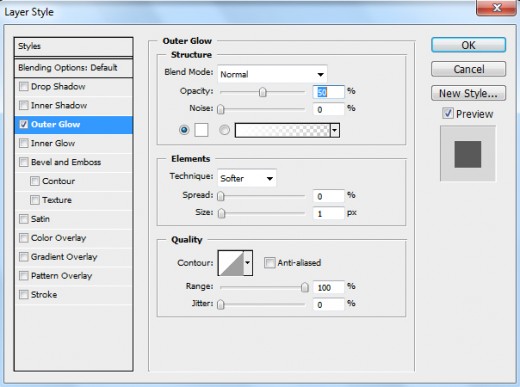
Apply the following blending options on “Button Text“.
Outer Glow

Preview

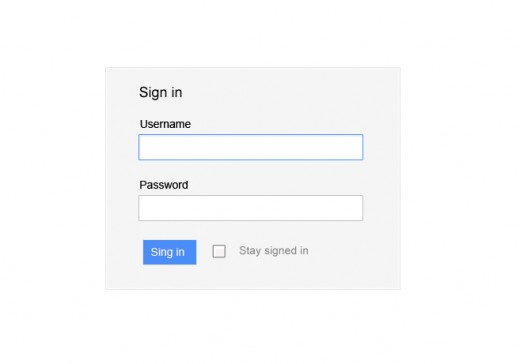
Step 10
Set your foreground color to # 888686. Using Horizontal Type Tool (T), Set fonts “Arial” and type the Sing in text on “Base Layer”

Final Preview
 I hope you have enjoyed this amazing and cool login form tutorial. Don’t Forget to Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.
I hope you have enjoyed this amazing and cool login form tutorial. Don’t Forget to Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.
great tutorial thanks for sharing..