Today we are going to create an apple QuickTime icon in Photoshop. In this tutorial you can learn using of the layer style and many other Photoshop techniques. We hope you will like this icon tutorial. Never forget to share your opinion with us.
Other useful photoshop tutorials:
- Create a Diagnostics Icon in Photoshop
- Create a Wonderful Lock Icon in Photoshop
- Creating a Slick Silver Watch in Photoshop
- How to Make an Electronic Speaker in Photoshop
Tutorial details:
- Program: Adobe Photoshop CS5
- Difficulty: Intermediate
- Estimated Completion Time: 50 Mins
Download source file:
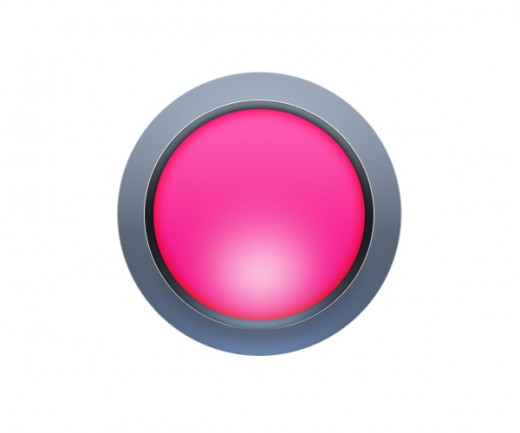
Apple Quick Time Icon Tutorial in Photoshop – Final Preview

Tools and Resources

Photoshop Tools
- Ellipse Tool
- Gradient Overlay
- Polygonal Lasso Tool
Lets start to create a apple quick time icon in Photoshop
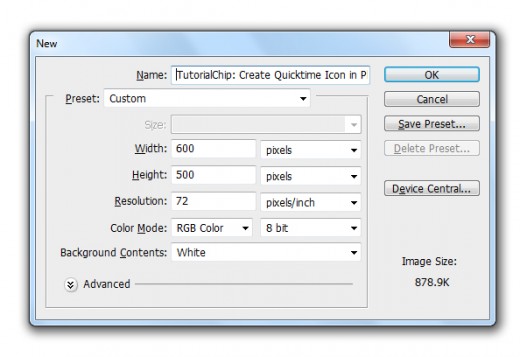
Step 1
Create a document (Ctrl+N) 600×500 of size.

Step 2
Select Ellipse Tool from tool panel and create a circle with black color #000000.

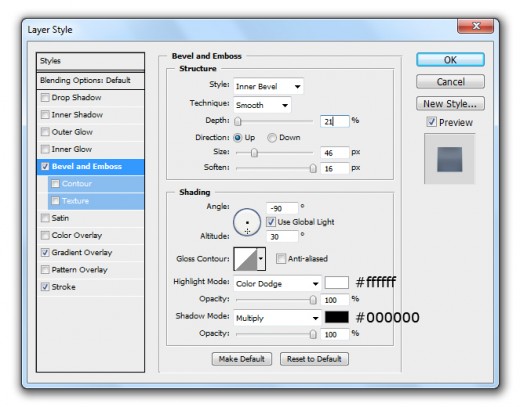
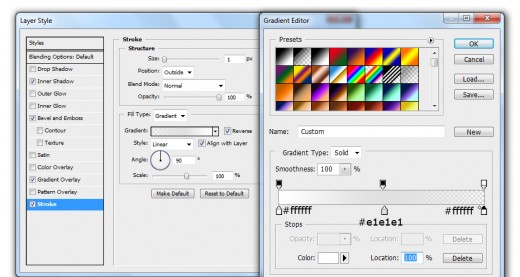
Go to Layer > Layer Style and applying some blending options.
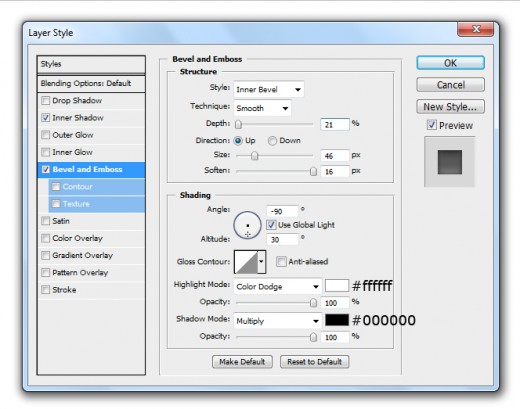
Bevel and Emboss

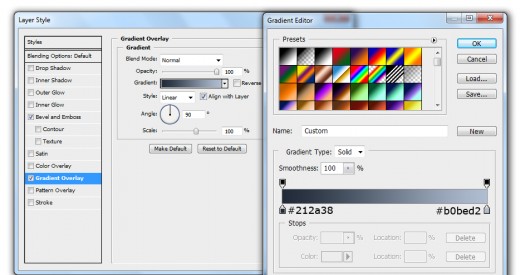
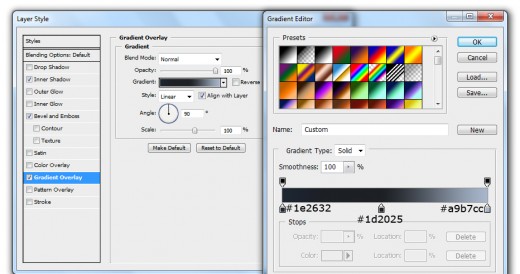
Gradient Overlay

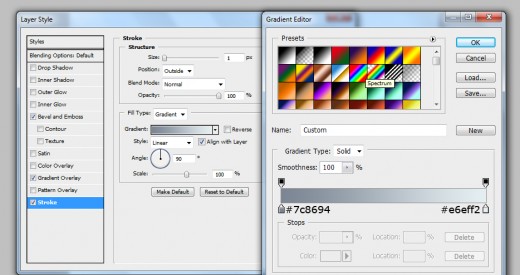
Stroke

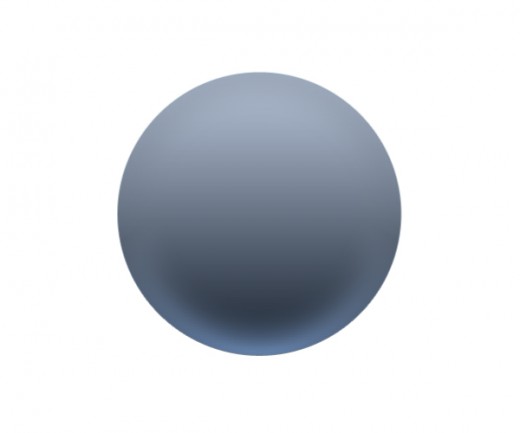
After applying blending options we get cool effect on circle.

Step 3
Now create again a circle with Ellipse Tool in black color #000000.

Applying some blending options on this circle layer.
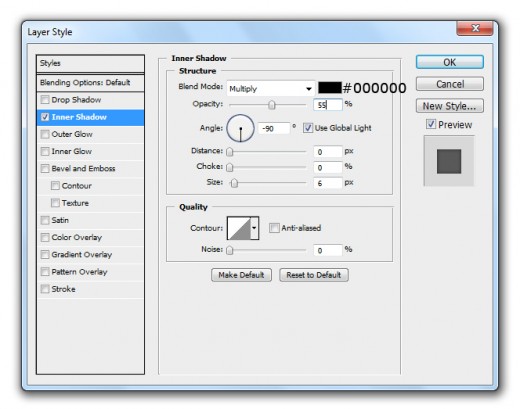
Inner Shadow

Bevel and Emboss

Gradient Overlay

Stroke

When we applying blending options we get nice effect on second circle layer.

Step 4
Select Ellipse Tool again and draw another circle with black color #000000.

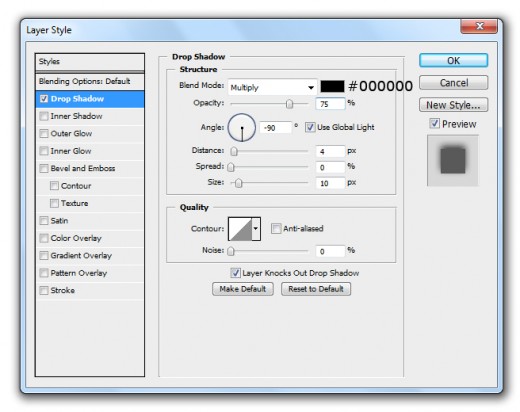
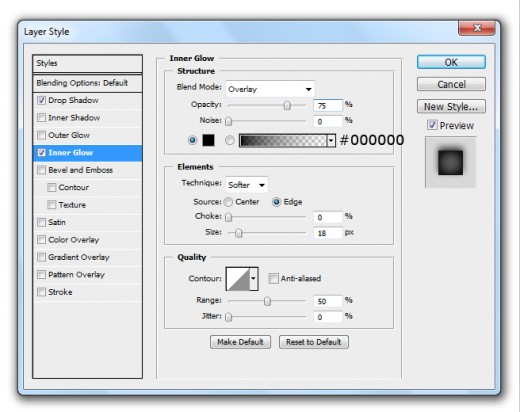
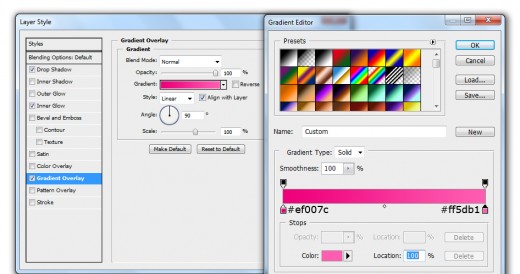
Go to Layer > Layer Style and applying some blending options.
Drop Shadow

Inner Glow

Gradient Overlay

After applying these layer styles we get new effect on third circle layer.

Step 5
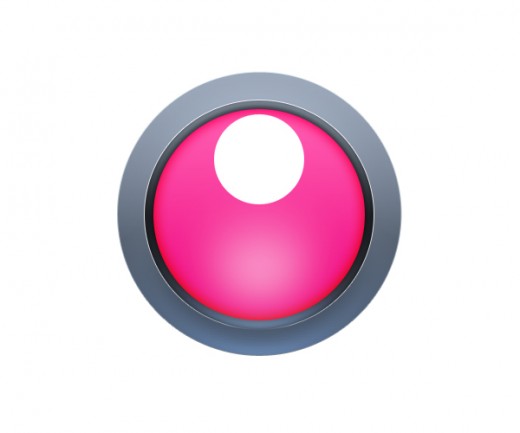
Create a small circle with Ellipse Tool as like shown in picture.

Step 6
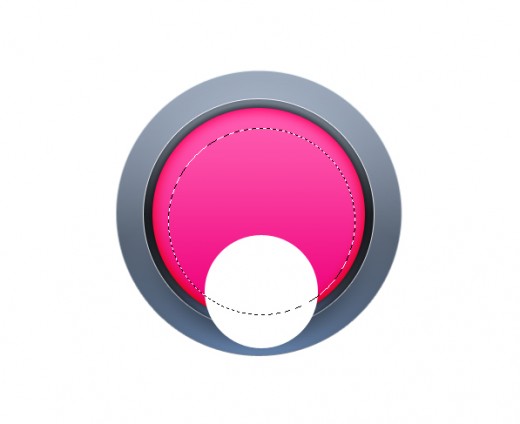
Select Ellipse Marquee Tool and make a selection as like in preview.

Now go to Layer > Layer Mask > Reveal Selection, then we get this result.

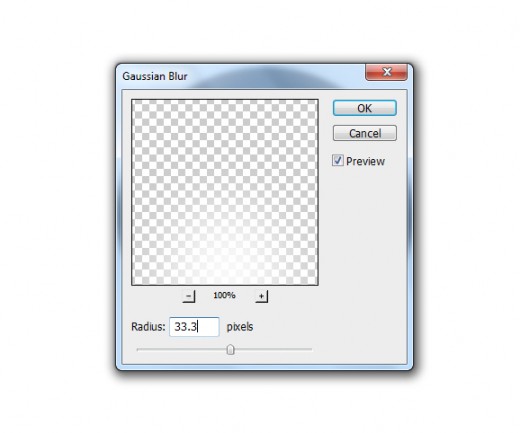
Now we will applying Filter on white circle. Go to Filter > Blur > Gaussian Blur and set radius 33.3%.

After applying Gaussian Blur filter we get nice preview.

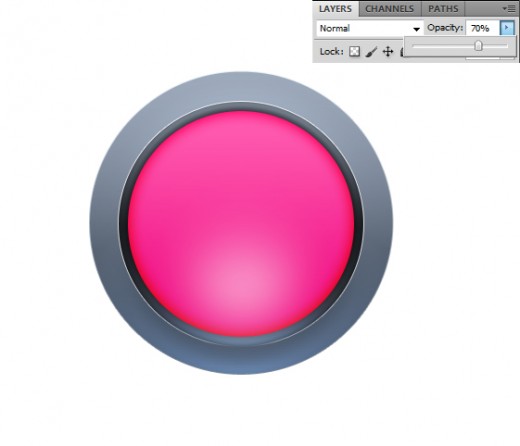
Now down the opacity 70% of this white circle layer.

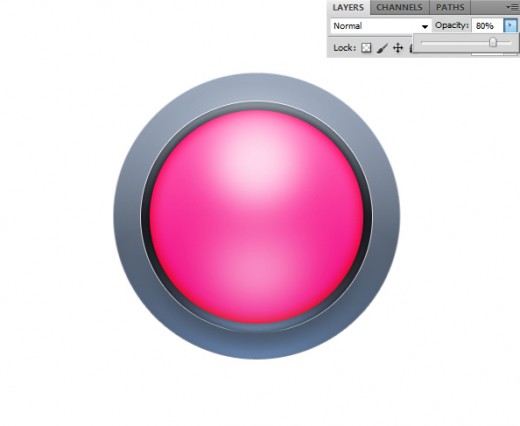
Step 7
Create a second circle with white color #ffffff as like in preview.

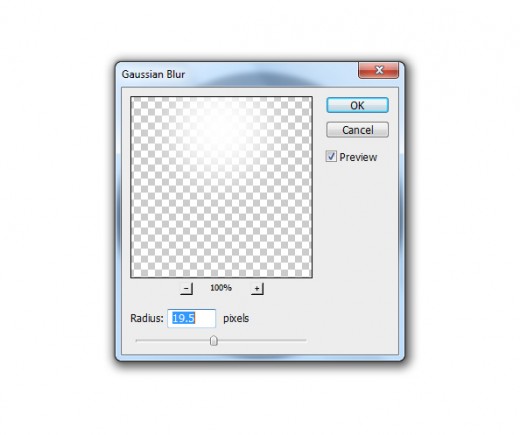
Go to Filter > Blur > Gaussian Blur and set radius 19.5%.

When we applying Gaussian Blur filter, we have get cool result as like in preview.

Down the opacity 80% of this second white circle layer.

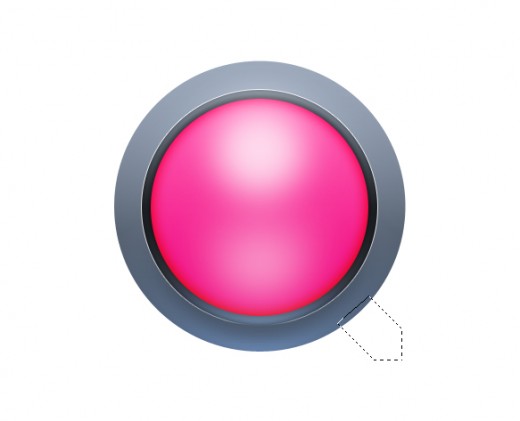
Step 8
In this step we create a Handle of the quicktime icon. Create a new layer select Polygonal Lasso Tool from tool panel and make a selection as like in preview.

Fill the selection with this color #53667d.

Press the (Ctrl+D) for finished the selection of handle layer. Set this handle layer bottom of all the layer as like in final preview.
Final Preview

I hope you will like this QuickTime icon tutorial. Remember to share your comments with us. Follow TutorialChip on Twitter or Subscribe to TutorialChip to Get the Latest Updates on Giveaways, Tutorials and More for Free.